Photoshop中设计iphone4界面_PS基础指南
发表时间:2022-08-01 来源:本站整理相关软件相关文章人气:29
iPhone 4是结合照相手机、个人数码助理、媒体播放器以及无线通信设备的掌上设备,iPhone4延续自iPhone一代的多点触摸(Multi-touch)屏界面,并首次加入视网膜屏幕、前置摄像头、陀螺仪、后置闪光灯、相机像素提高至500万,并首次向世人展示其独有的facetime视频电话的创新功能。加入了30万像素的前置摄像头。

今天我们将学习如何在Photoshop中制作Iphone4。我们使用一些基本的绘图工具和图层样式来尽量营造 手机的真实感。iPhone 是一款苹果公司出品创新的可触摸宽屏iPod以及具有桌面级电子邮件、网页浏览、 搜索和地图功能的突破性因特网通信设备这三种产品完美地融为一体的移动电话。用户界面设计主要包括可 多点触控的屏幕、可视化的虚拟键盘并非真实存在。本教程所展示的技巧可以帮助你设计任何设备,比如壁 挂电视、掌上电脑等。希望你能喜欢,我们开始教程吧。
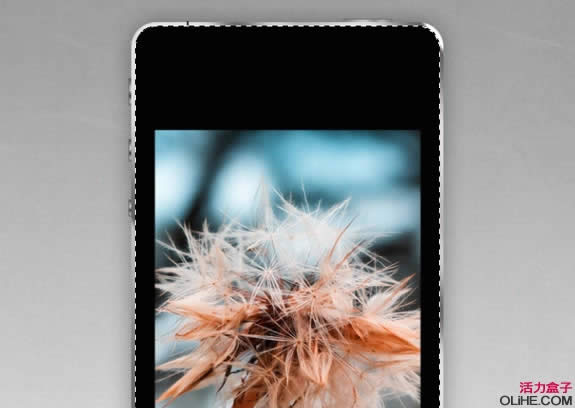
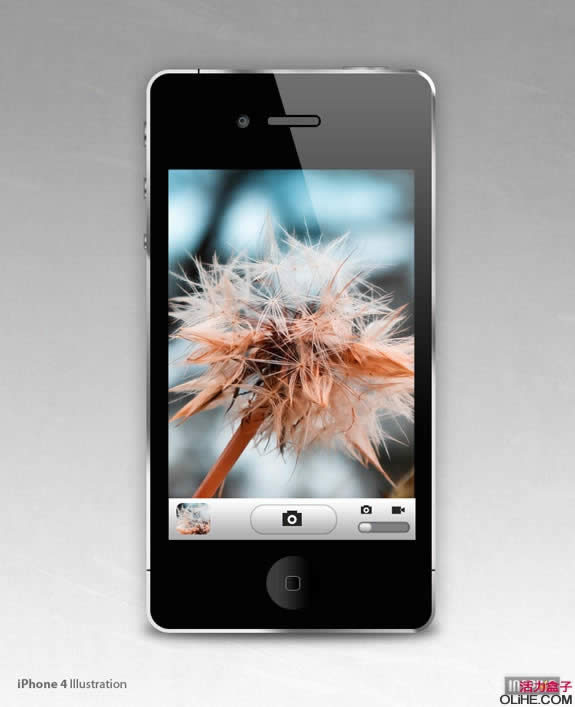
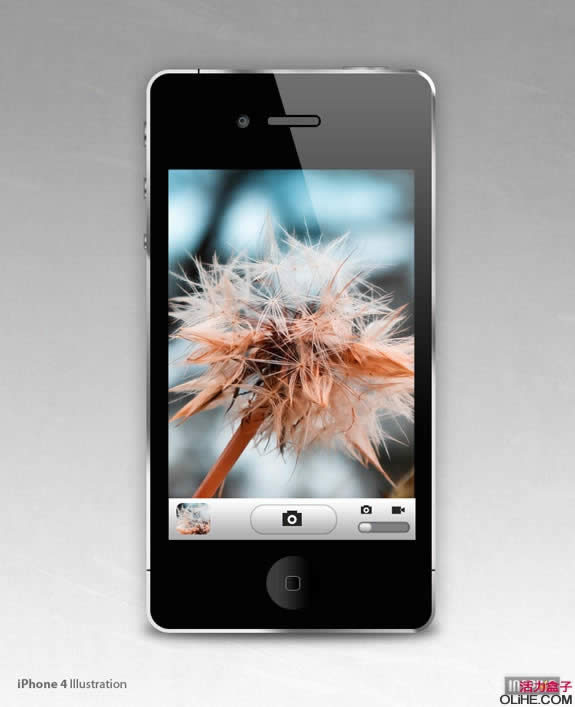
最终效果预览

第一步。
首先我们在Photoshop中新建文件,宽6.33cm、高7.79cm,分辨率300dpi。双击背景层解锁,然后应用渐 变叠加(渐变色由上到下依次设置为#9d9d9d-#cecece-#ffffff)如下:

第二步。
在Photoshop中打开从Stock.Xchng下载的纹理图片,置于背景层的上方,降低不透明度为8%。

第三步。
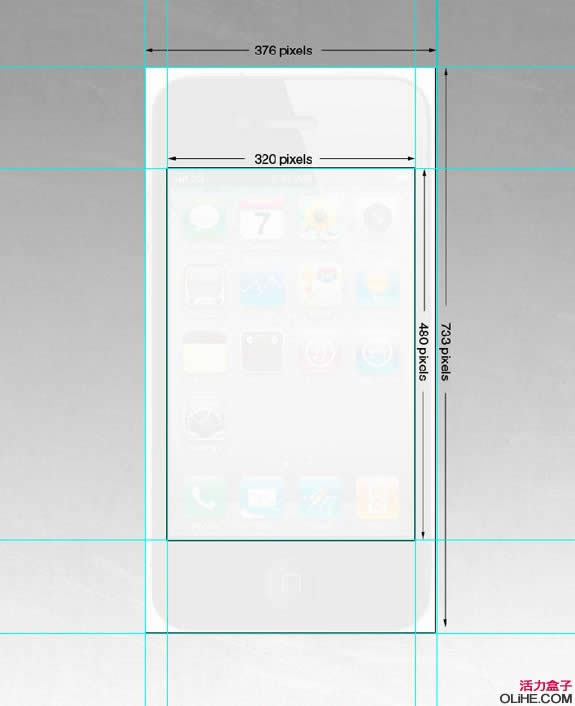
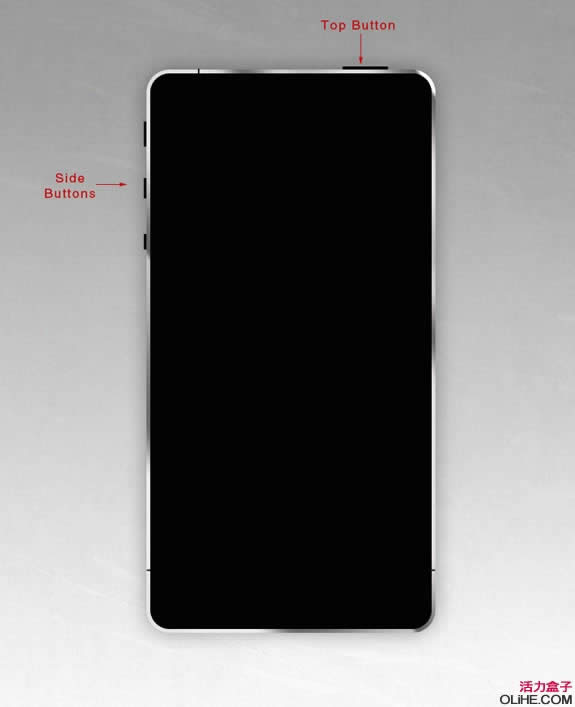
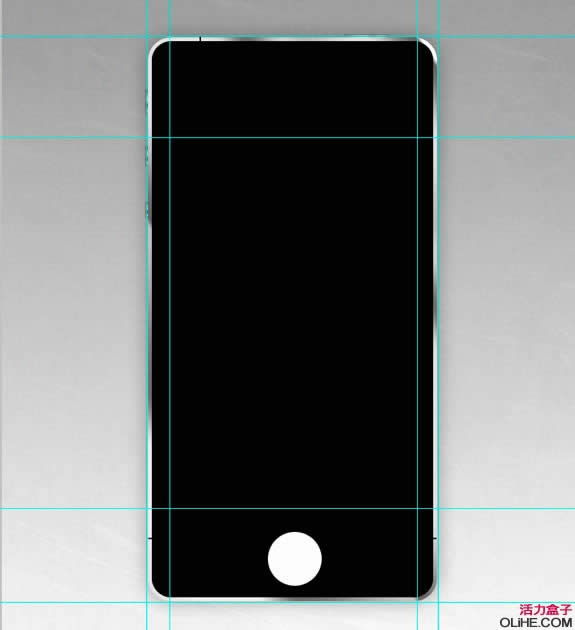
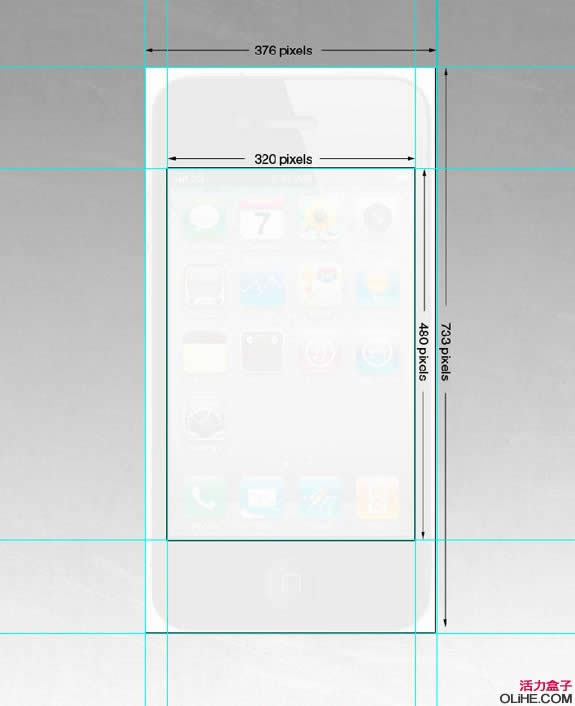
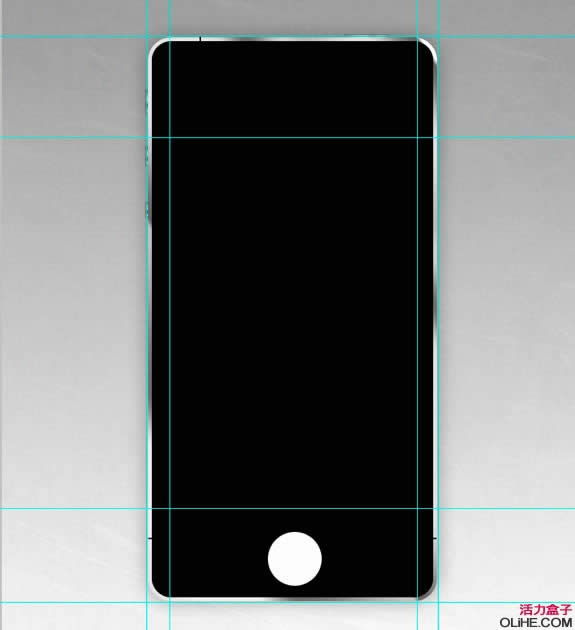
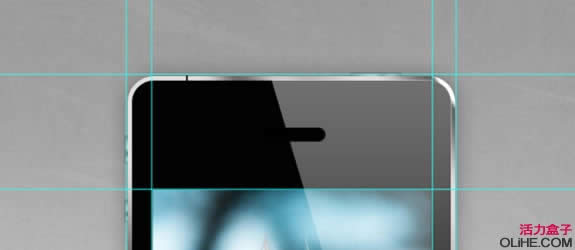
导入从苹果官网apple.com下载的iphone照片,然后给手机的边缘和屏幕绘制参考线。

第四步。
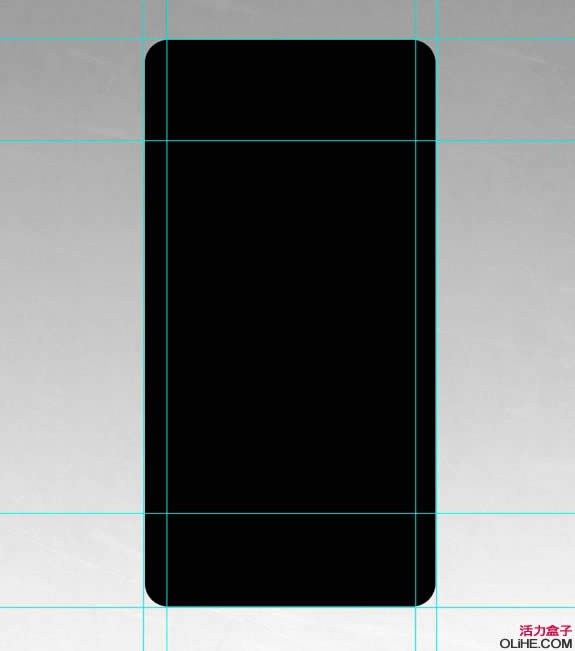
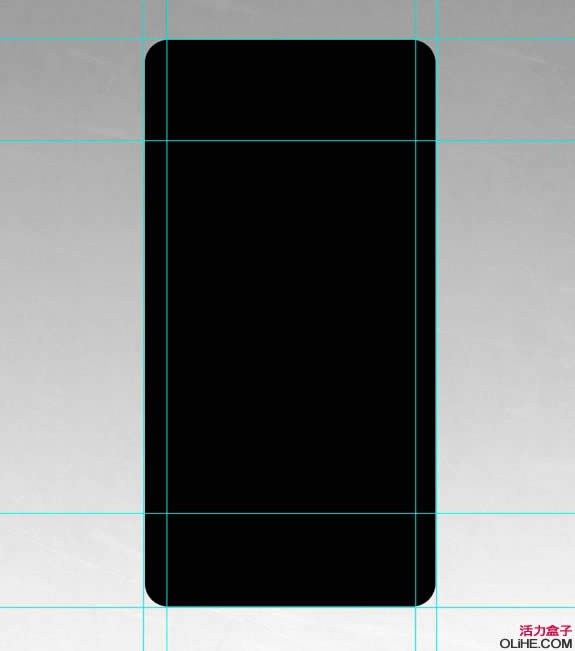
把前景色设为黑色,沿着外圈参考线,使用圆角矩形工具(圆角半径:27px)绘制手机外形,把该图层 重命名为“body”。

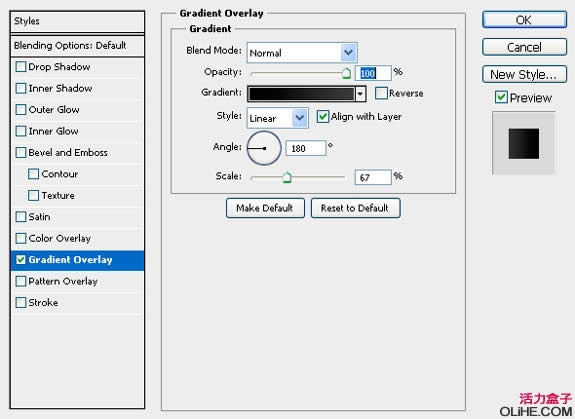
第五步。
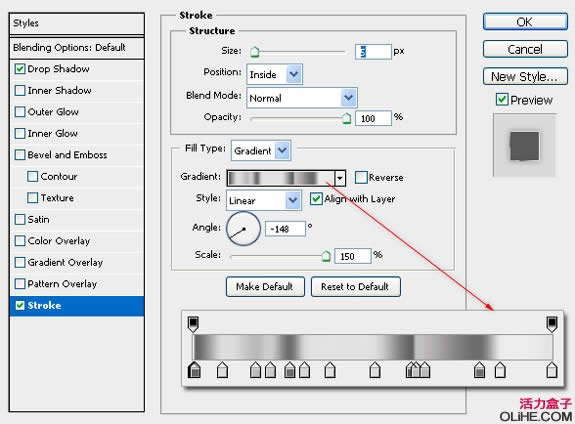
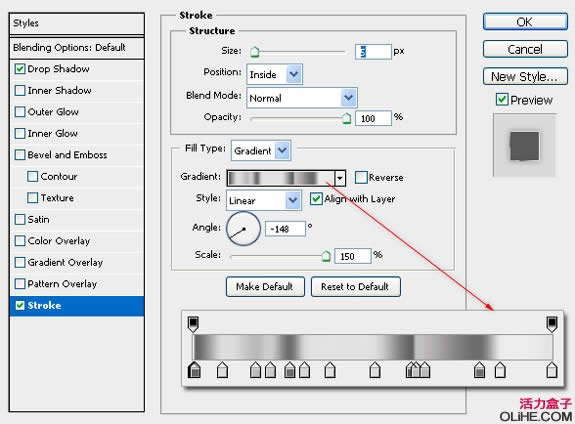
给“body”图层添加渐变描边,参数设置如下:

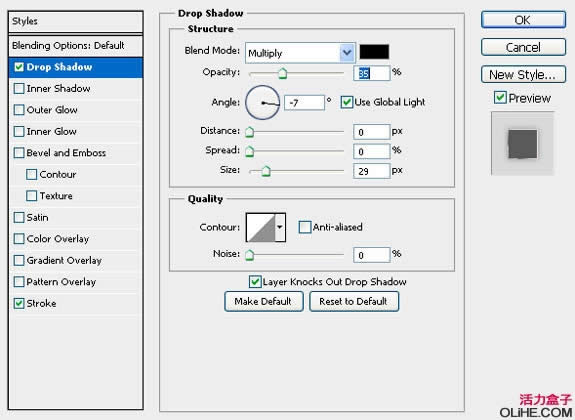
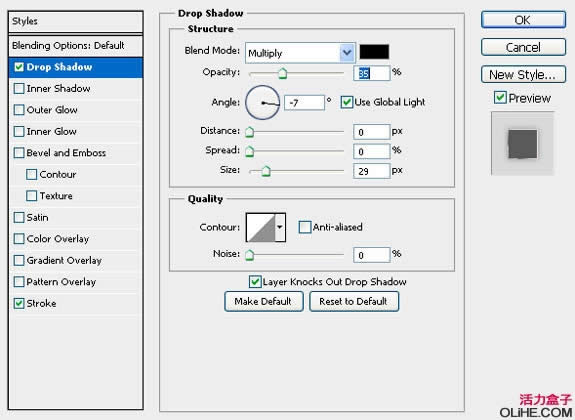
给“body”图层添加投影,参数设置如下:


第六步。
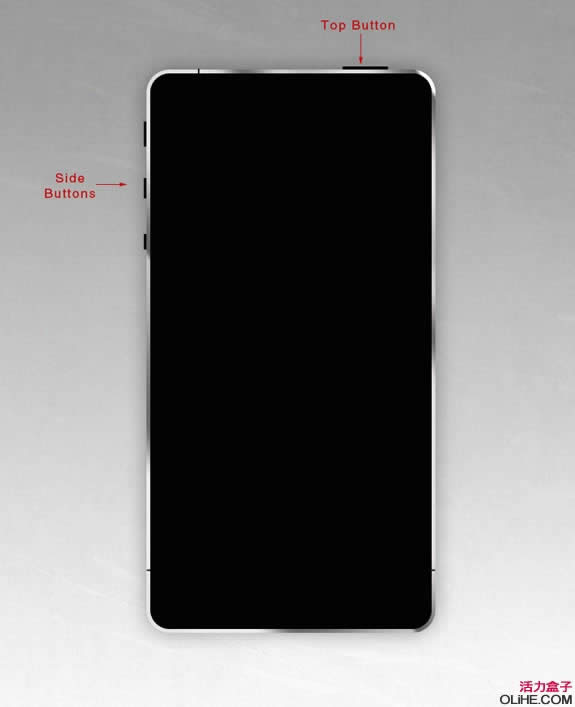
使用矩形工具绘制一些小的黑色凹痕。

第七步。
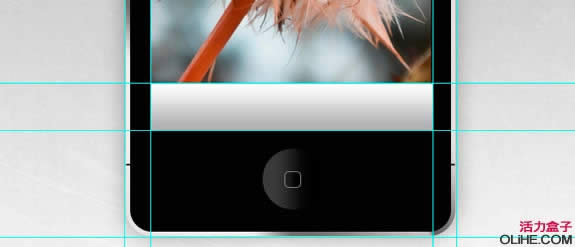
在“body”图层下方,绘制四个矩形作为手机的按钮。

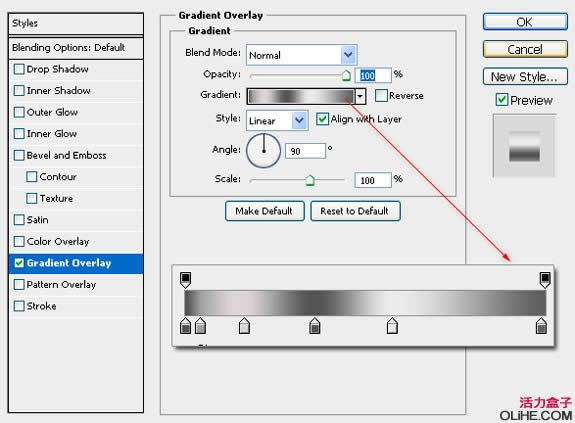
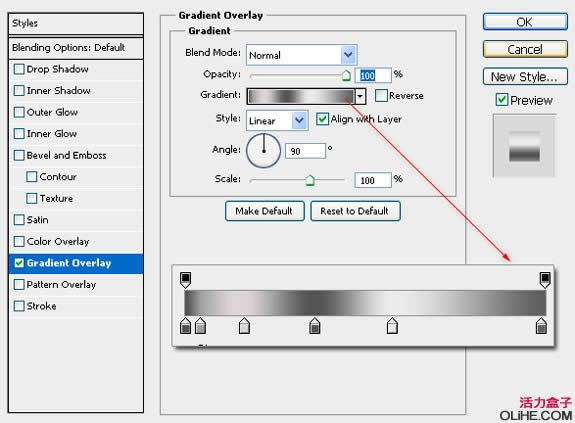
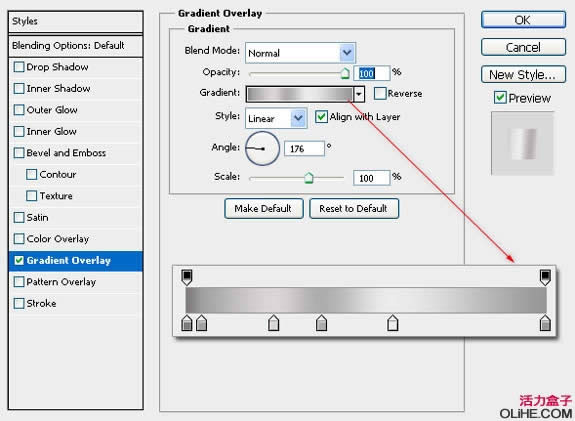
对左侧3个按钮按钮应用渐变叠加(渐变色从左到右依次设置为#515050-#a29f9f-#d9d5d5-#545353- #ecebeb-#5f5f5f)
参数设置如下:

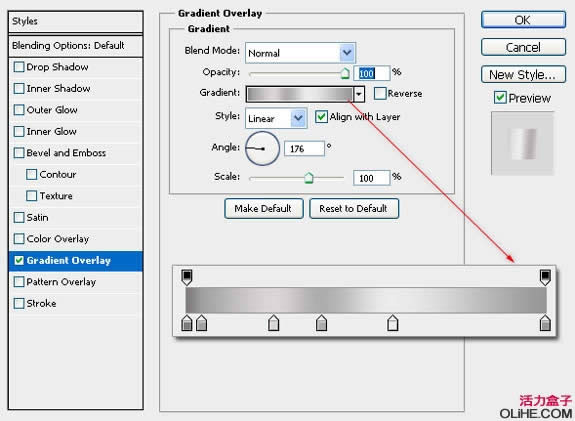
对顶端按钮应用渐变叠加(渐变色从左到右依次设置为#7f7b7b-#a29f9f-#d9d5d5-#aeabab-#ecebeb- #979696)
参数设置如下:

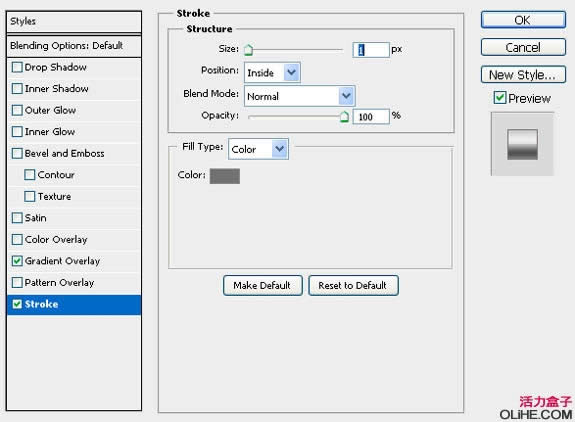
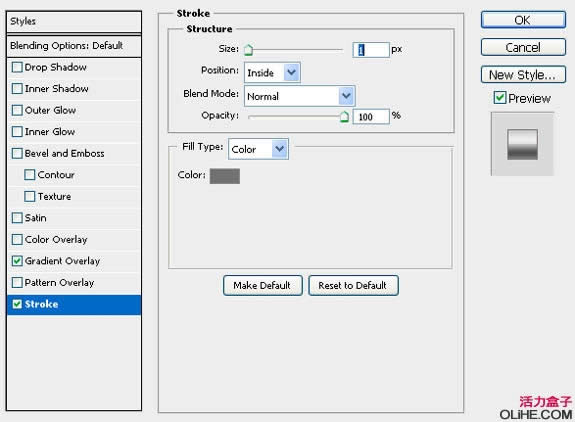
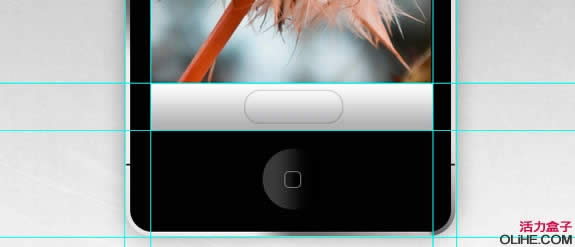
对全部4个按钮应用1px的内描边,描边颜色#716f6f。


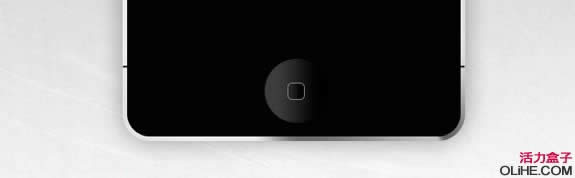
第八步。
新建Home按钮,使用椭圆工具按住Shift键绘制正圆。

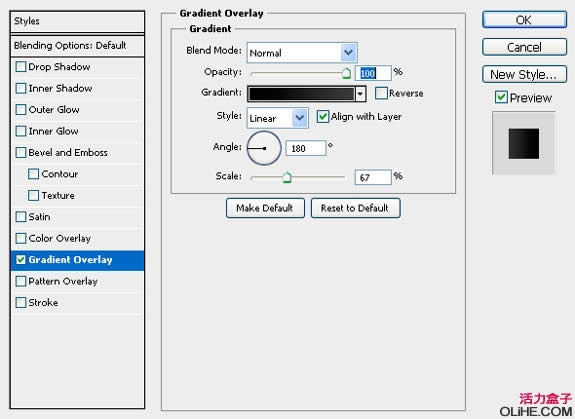
对圆应用渐变叠加,选择“线性渐变”,颜色设为#000000到#3d3c3c的渐变,参数设置如下:

在圆形按钮上方新建小的圆角矩形并且添加1px的白色描边。

第九步。
新建图层重命名为”wallpaper”,使用矩形工具新建iphone屏幕。

打开SimekOneLove 提供的iPhone 壁纸,置于“wallpaper”图层的上方,按Alt+Ctrl+G创建剪切蒙版。

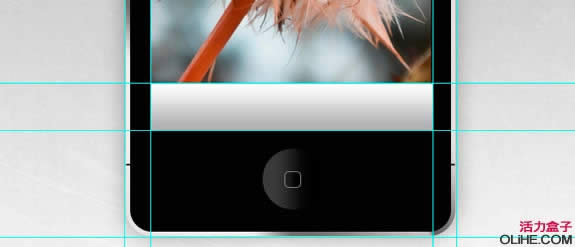
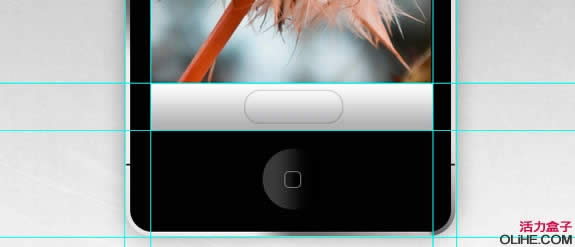
第十步。
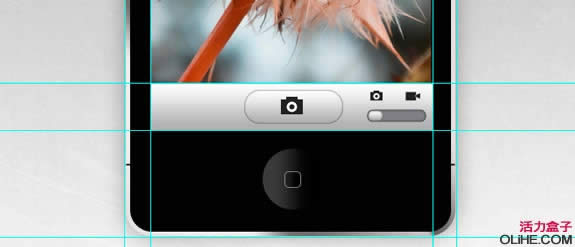
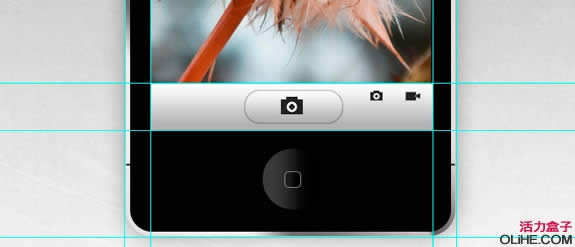
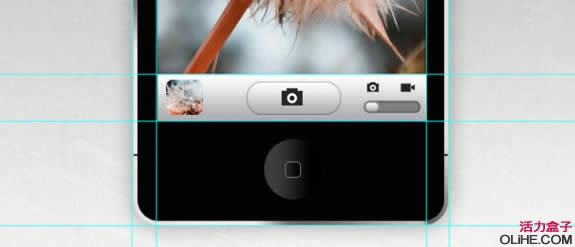
现在我们来创建照相机的工作界面。新建图层,重命名为“Camera Button”,沿着参考线绘制矩形, 添加渐变叠加,颜色设置为#abacb0到#FFFFFF。

第十一步。
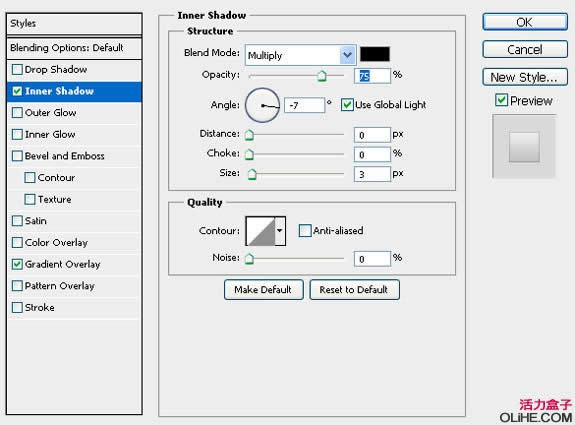
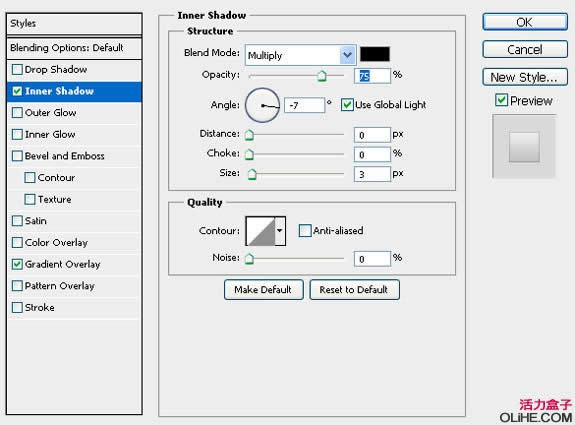
接下来创建照相机按钮。使用圆角矩形工具,圆角半径设置为20px,绘制按钮。对按钮应用渐变叠加( 设置同第十步),添加内阴影效果,设置如下:


第十二步。
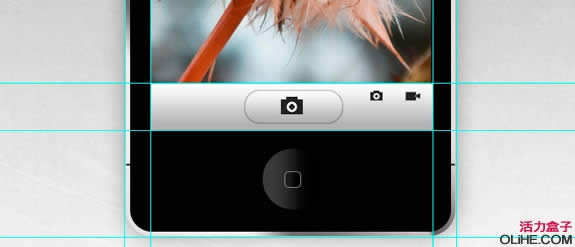
接下来通过组合基本图形绘制照相机图标。照相机图标中的白色圆形是用椭圆工具画的,然后添加3px的 外描边。群组并复制照相机图标,移动到照相机操作栏的右上角,然后使用相同的方法绘制视频图标。

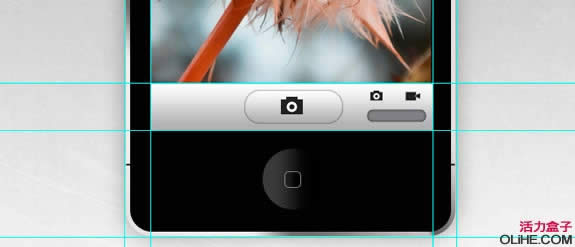
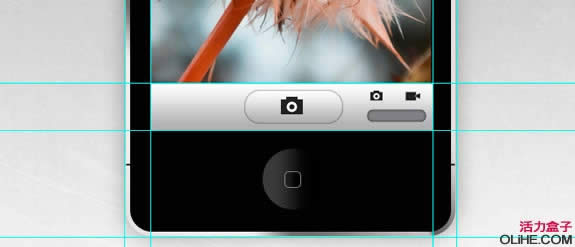
接下来制作照相机滑动按钮。首先绘制半径为20px的圆角矩形,添加颜色叠加样式(颜色#7e7f84),添 加内阴影。

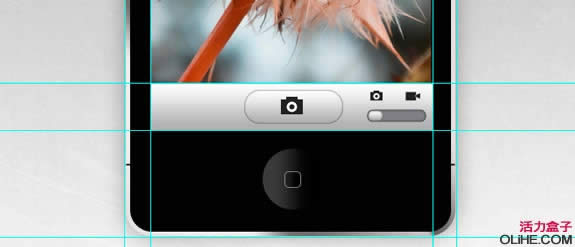
画一个小一些的圆角矩形作为滑动按钮如下图,复制“Camera Button”图层样式,粘贴到当 前图层。

第十三步。
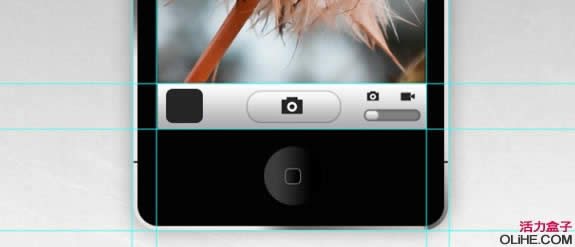
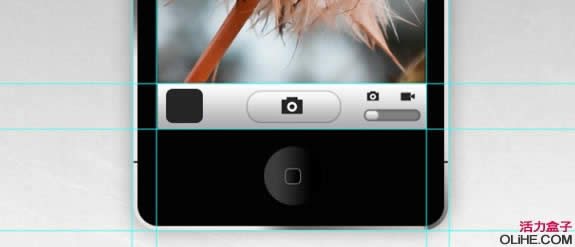
绘制另外一个圆角矩形(圆角半径10px)作为“照片预览”窗口。

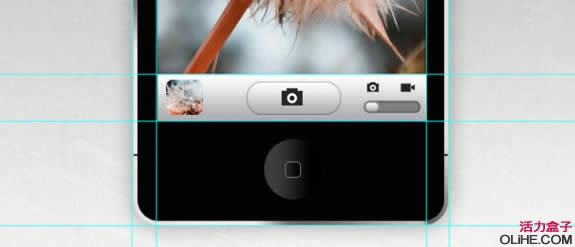
复制屏幕壁纸图层置于最顶层,按Ctrl+Alt+G创建剪切蒙版,然后Ctrl+T调整壁纸尺寸以符合预览窗口 大小。

第十四步。
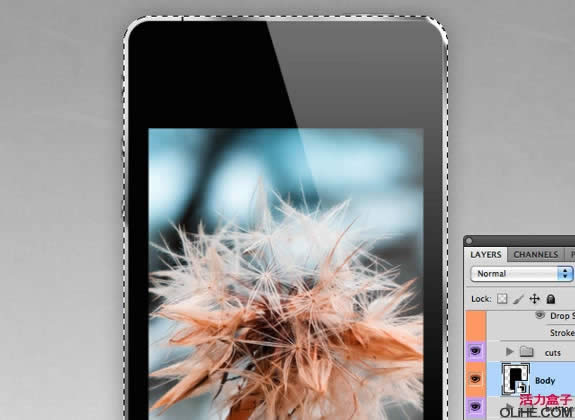
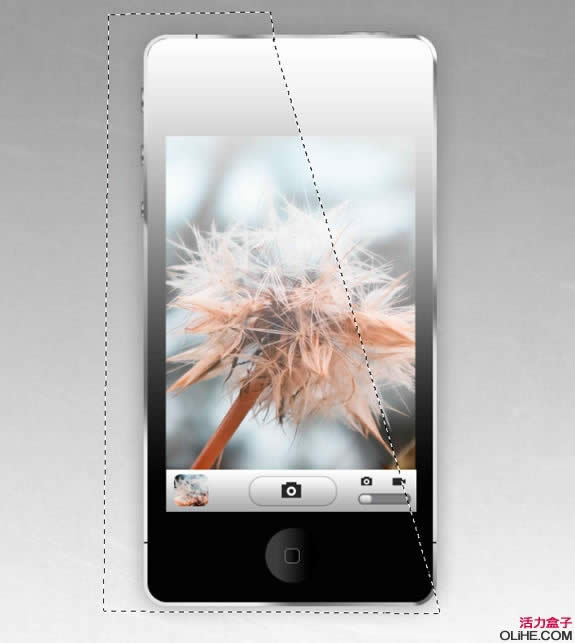
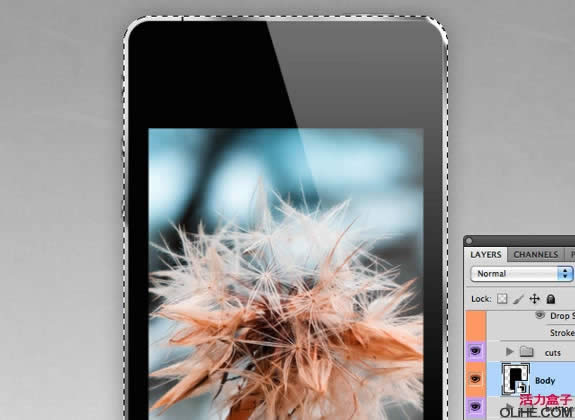
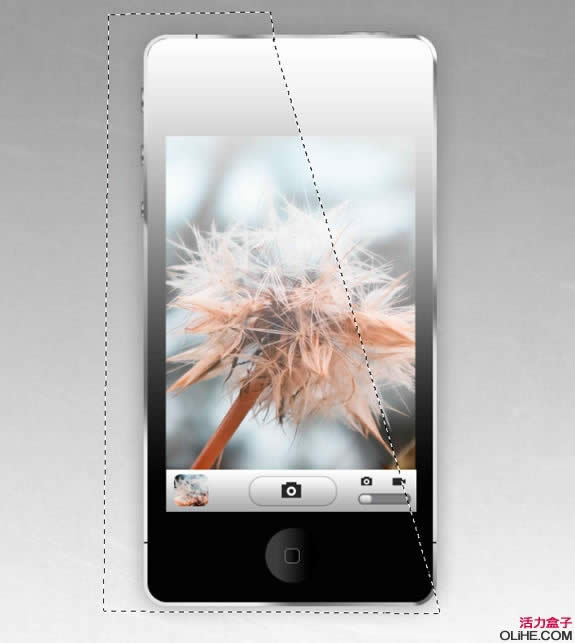
现在创建手机的高反光效果。按Ctrl键单击“Body Layer”图层取得选区。

执行“选择-编辑-收缩”,收缩半径5px。

新建图层,置于图层最顶端,创建白色到透明的渐变叠加如下图:

使用多边形索讨工具取得如下选区。

按Delete 删除,然后降低图层不透明度为43%。

第十五步。
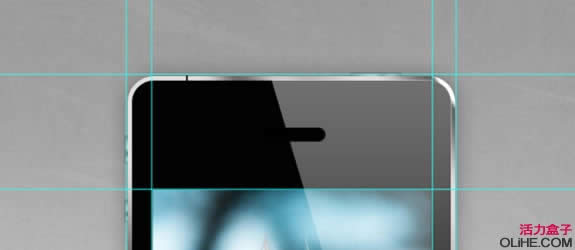
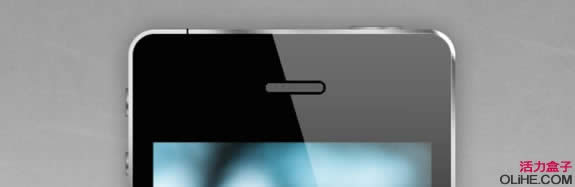
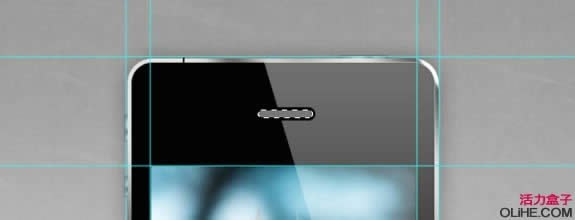
在手机的顶部创建听筒。画一个小的圆角矩形如下图:

按Ctrl键单击图层缩略图取得圆角矩形选区,执行“选择-编辑-收缩”,收缩半径3px。新建图层,随意 填充一种颜色。

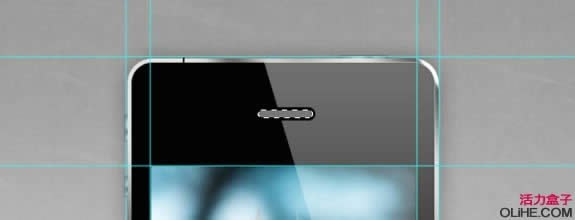
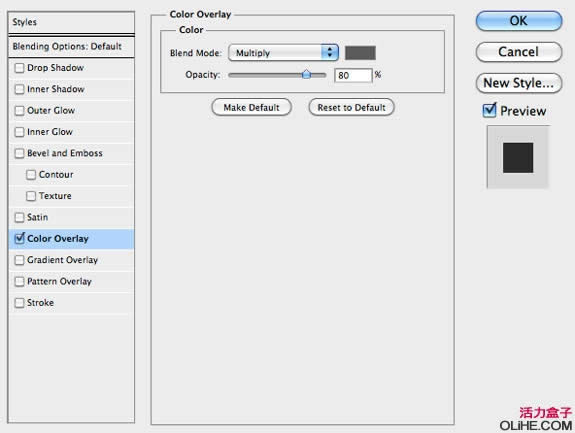
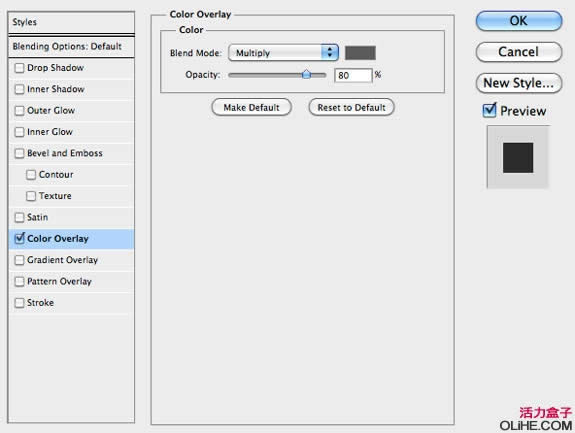
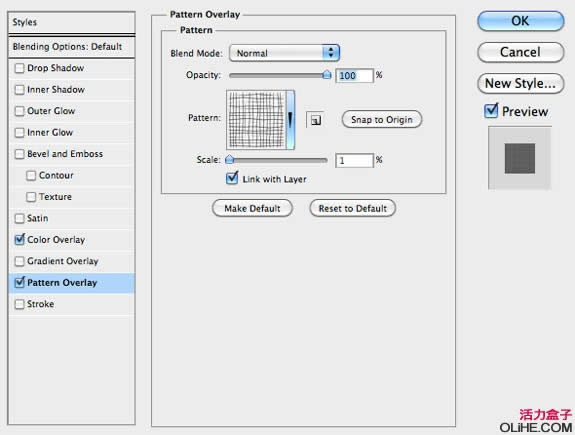
添加图层样式如下:
颜色叠加

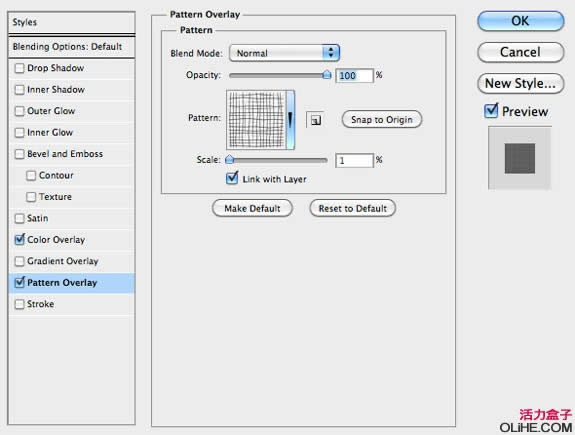
图案叠加


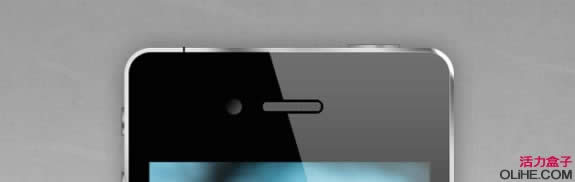
第十六步。
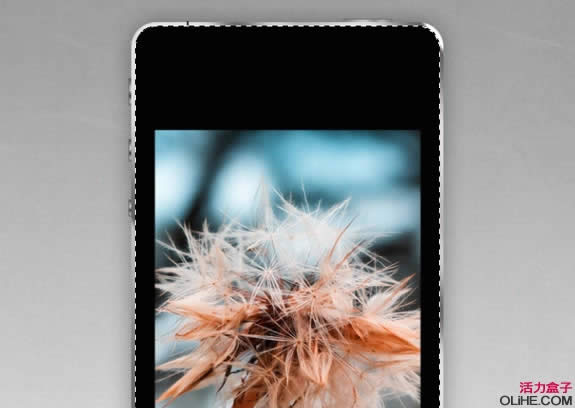
现在我们来画摄像头。使用椭圆工具画一个正圆,添加线性渐变叠加(颜色设置:#3d3c3c-#000000)如下:

复制正圆并按Shift等比例缩放,添加外发光,颜色#566771。

最终效果,教程结束。

本教程来自:inspiks.com,如 需转载 请务必以超链接形式注明:来自活力盒子网站以及原文出处。
由于苹果对播放视频一直都有严格的限制,因此,要在iPhone 3GS、iPhone 4、iPhone 4S上享受高清的完美画质,还需要严格遵守苹果的规定操作方可。