PS鼠绘iPhone 4s语音助理Siri图标_PS鼠绘指南
发表时间:2024-03-26 来源:本站整理相关软件相关文章人气:
随着科技的发展,手机在我们的生活中扮演了很重要的角色,手机在便利我们生活的同时,也会对我们造成很重要的影响.手机已经成为了我们的必需品,不仅是通讯工具,而且很大程度上都是娱乐功能。 手机人人爱,人人离不了啦.那么使用手机时,还要细心学习一些小知识!我们能够更好的使用手机。
"小图标,大智慧" 乔布斯特意为siri图标注册了设计专利。本教程详细讲解了矢量形状工具结合蒙版的使用和技巧,这是在制作图标时经常要用到的。为让大家能看到更多的细节,我把图标做的很大很大 :)
版权所有,
转载问Aman
教程详情
程序: Adobe Photoshop CS6
难度:中级
预计完成时间: 60 分钟
最终效果图

以下是动画效果

具体的绘制步骤如下:
第一步 新建文档 按ctrl + N,新建一个文档,大小 1024x1024

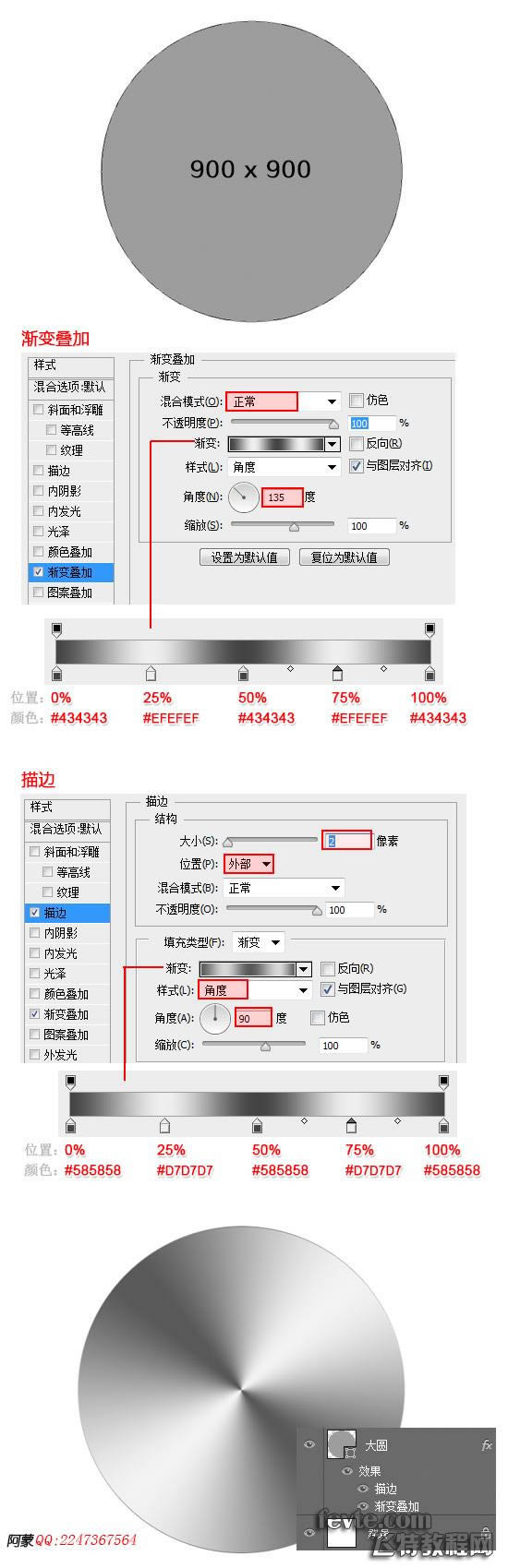
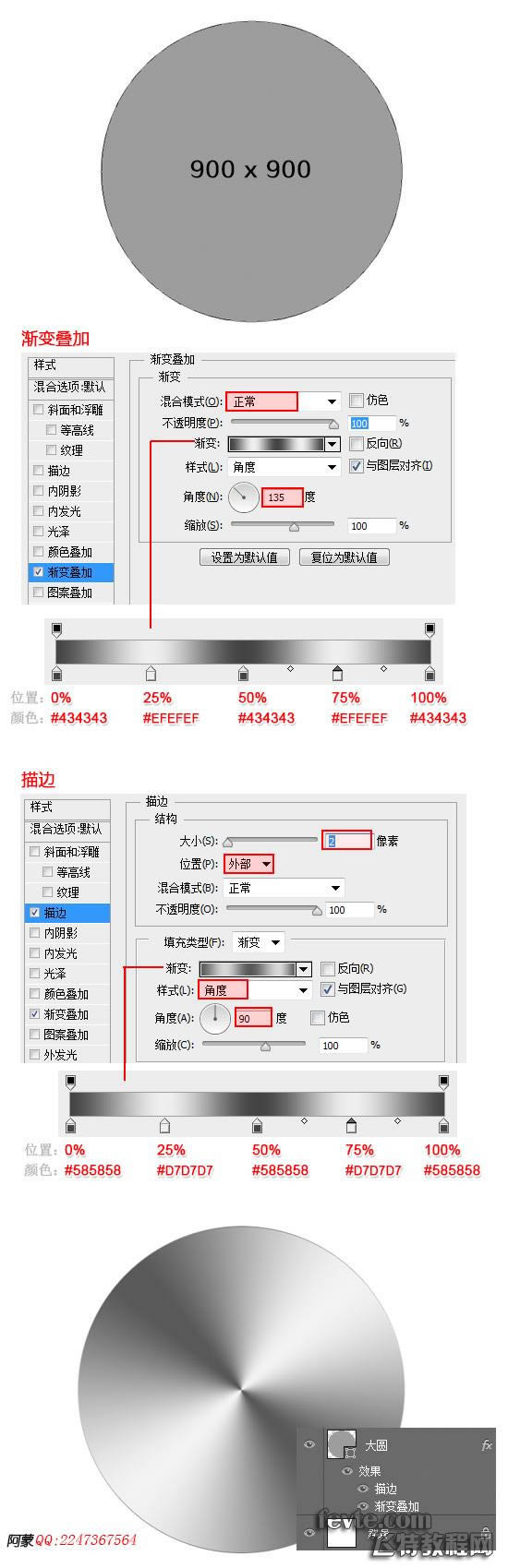
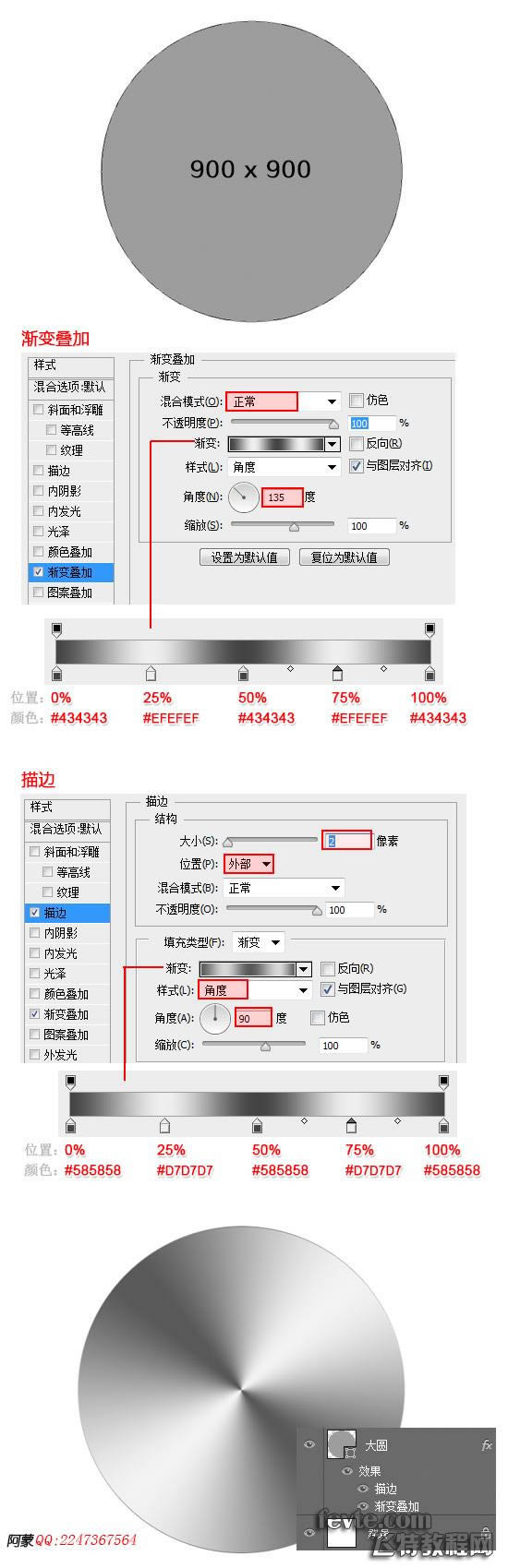
第二步 绘制大圆 1、选择椭圆工具(U),绘制一个900x900像素的大圆,并将其居中显示; 2、双击"大圆"打开图层样式,选择"渐变叠加","描边" 参数如下图

第三步 绘制中圆 1、复制图层"大圆",命名为"中圆",设置形状的填充色为 #292929, 按ctrl+T将它大小缩小为 836x836 像素 2、双击"中圆"打开图层样式,去掉"渐变叠加"和"描边",选择"斜面浮雕" "内阴影",参数如下图

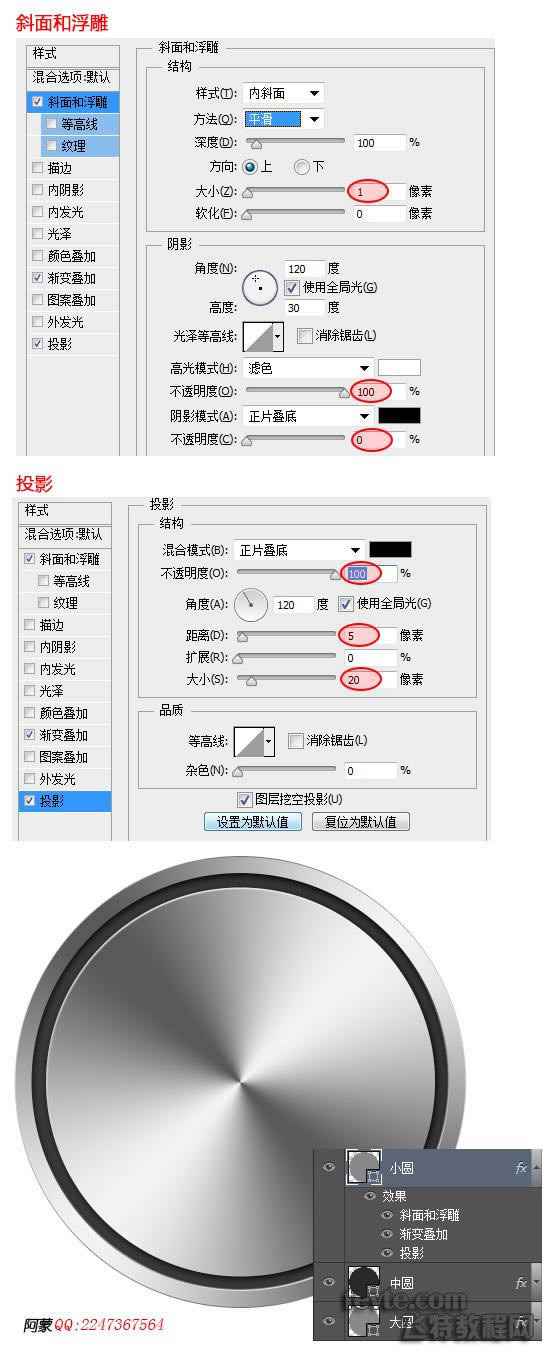
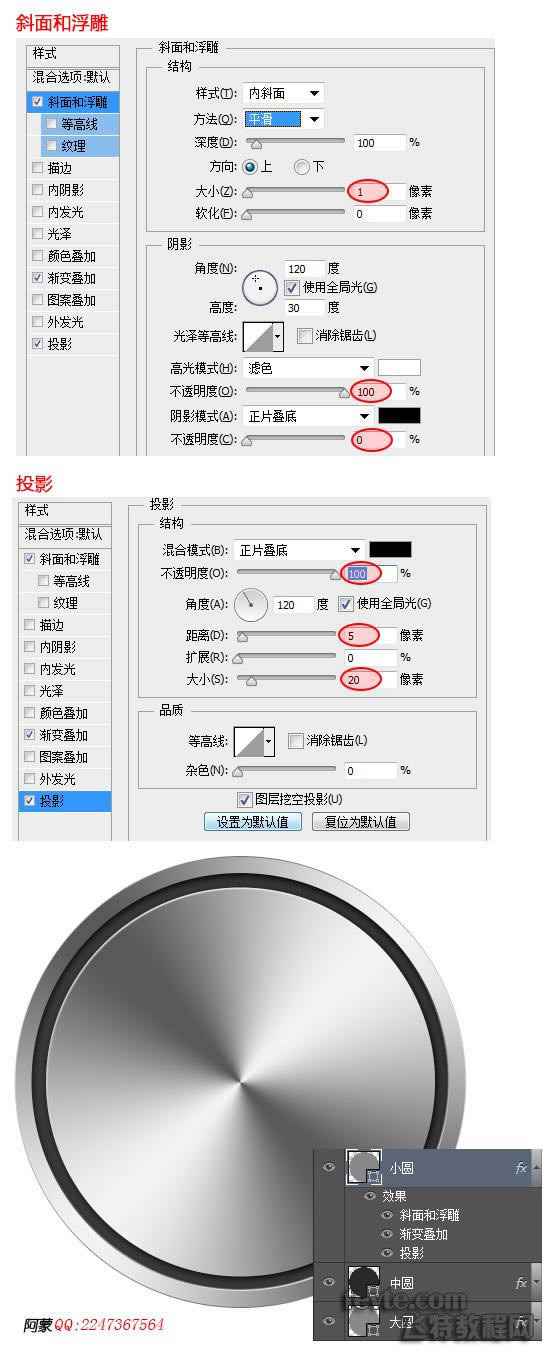
第四步 绘制小圆 1、复制图层"大圆",命名为"小圆",按ctrl+T将它大小缩小为 778x778 像素 2、双击"小圆"打开图层样式,保持"渐变叠加"不变,去掉"描边",然后添加"斜面浮雕" "投影"样式,参数如下图

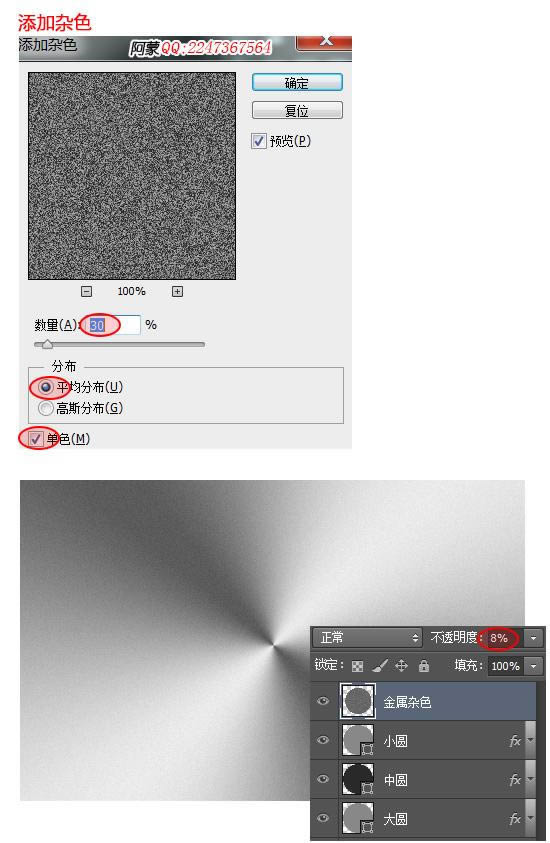
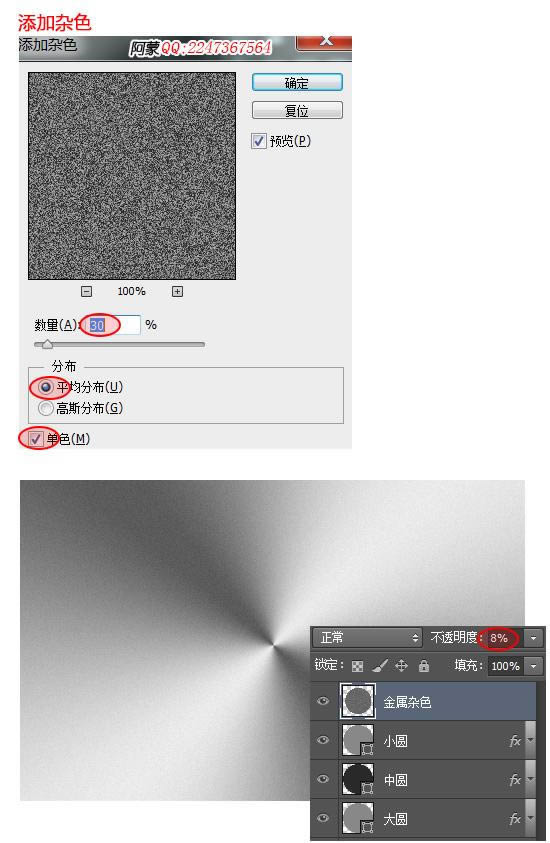
第五步 添加金属质感的杂色 1、点击图层面板下方的"新建图层"按钮,新建一个图层,命名为"金属杂色";然后按住ctrl键,点击"大圆"缩略图获得大圆选区;然后填充颜色 #666666 2、添加杂色,点击"滤镜 -> 杂色 -> 添加杂色",输入数值 30,将图层不透明度改 8%,具体参数如下图所示

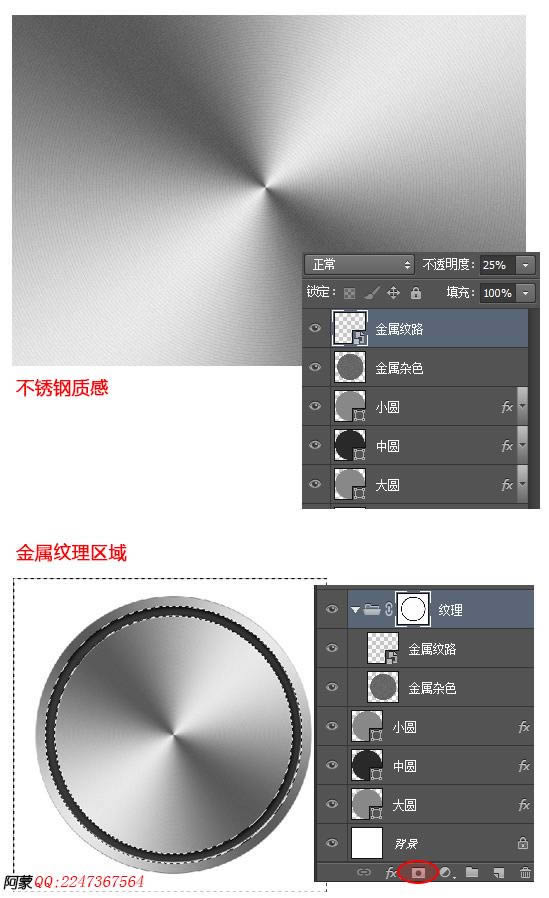
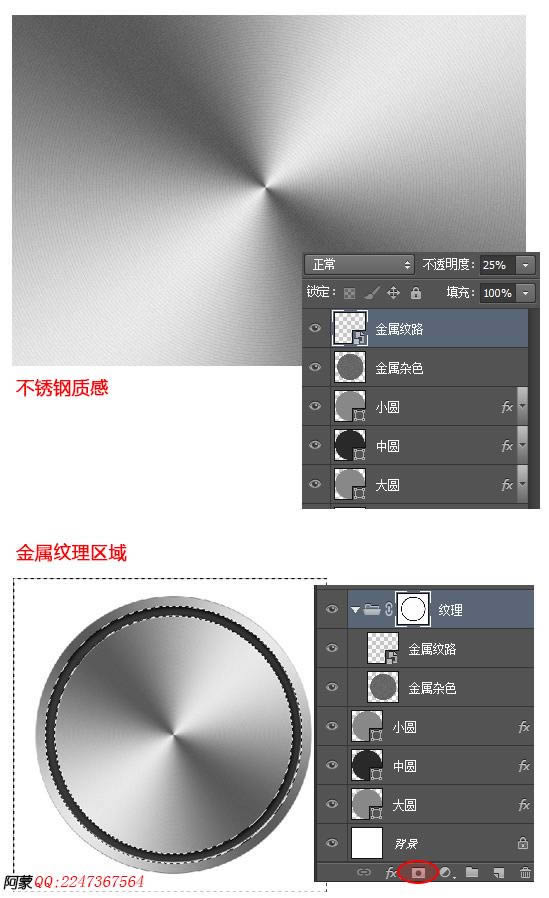
第六步 添加金属质感的纹路 这一步要用Adobe illustrator软件来制作金属纹路,很简单的,不会AI的同学可以按教程一下下点,当然你也可以跳过这一步;还可以点击这里下载 金属纹路.ai 1、打开AI,新建一个文档 大小 1024x1024;选择椭圆工具(L),绘制一个900x900像素的圆;在外观面板中设置填充色为空,描边为黑色,大小0.25pt 2、按ctrl+C,再ctrl+F,就复制了一个圆圈;然后将圆圈缩小到 32x32像素 3、同时选择两个圆圈,点击"对象->混合->混合选项",在弹出的对话框中选择"指定步数",输了值130,然后点击"确定"按钮 4、继续点击"对象->混合->建立"或按快捷键 alt+ctrl+B,此时就建立等间距的环形纹理,就像不锈钢器具上的纹理 ok,金属纹路做好了,很容易的,把它拖到ps中吧

第七步 调整金属纹理区域 1、把上一步的金属纹路拖到ps中,命名为"金属纹路",并将图层不透明度设为 25% 2、选择图层"金属杂色"和"金属纹路",按ctrl+G 编组,并命名为"纹理" 3、接下来要用蒙版把不需要纹理的区域遮盖掉(即图中黑色圆环区域);首先我们先要获得圆环的选区,按住ctrl键,点击"中圆",再同时按住 ctrl+alt键,点击"小圆",则获取到圆环选区 4、选择选区工具(M),右键点击圆环选区,选择"选择反向",然后点击图层面板下方的"添加图层蒙版"按钮这一步文字说明比较多,是为了让初学能够明白,操作很简单用几个快捷键就完成;

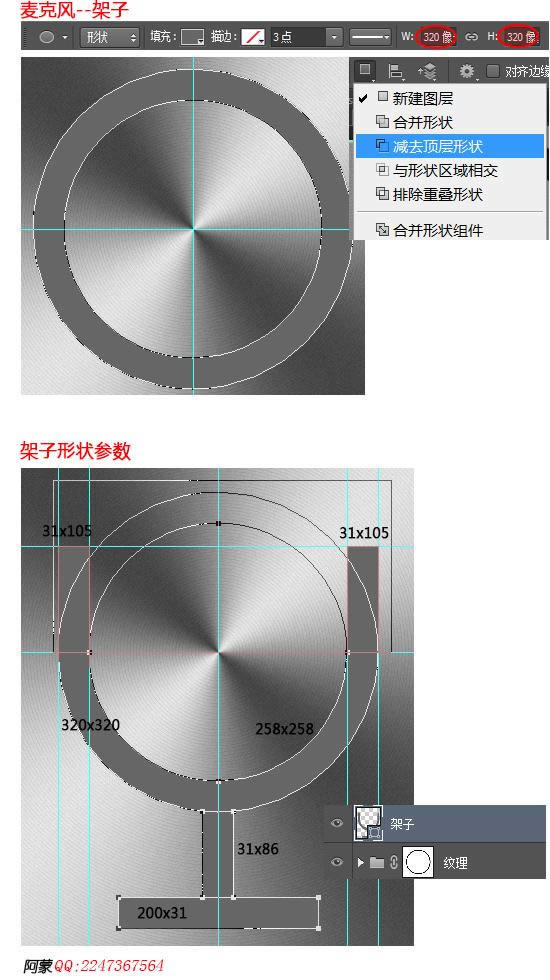
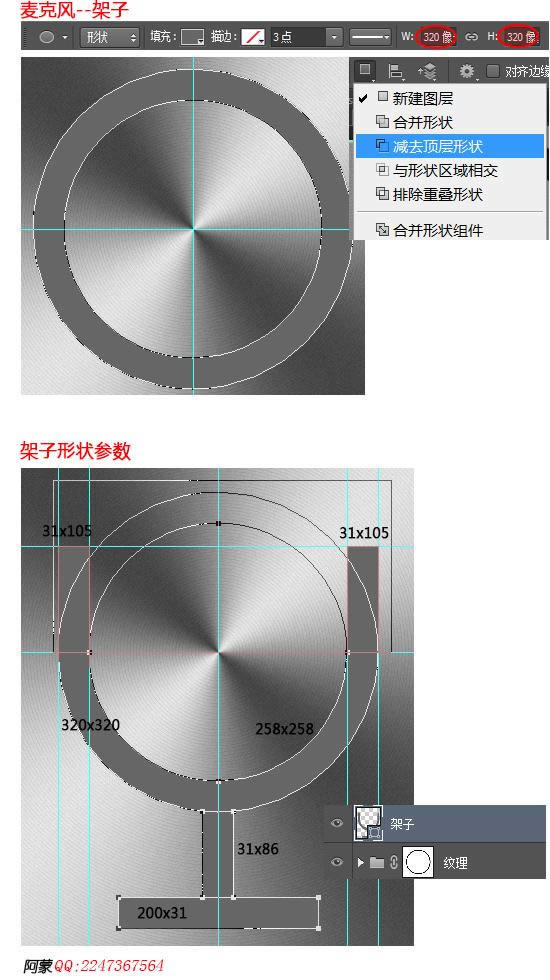
第八步 创建麦克风架子形状 这一步要拉出参考线,才能精确绘制形状 1、选择椭圆工具(U),绘制一个320x320像素的大圆; 2、选择椭圆工具(U),再选择选项栏中的"减去顶层形状",绘制一个258x258的圆;这样就绘制出一个圆环了 3、选择矩形工具(U),再选择选项栏中的"减去顶层形状",任意大小,目的是减去上半部的圆环 4、选择矩形工具(U),继续绘制两个左右方形, 大小为 31x105像素,用相同方法绘制剩余的形状 5、将最后的形成的形状命名为"架子"

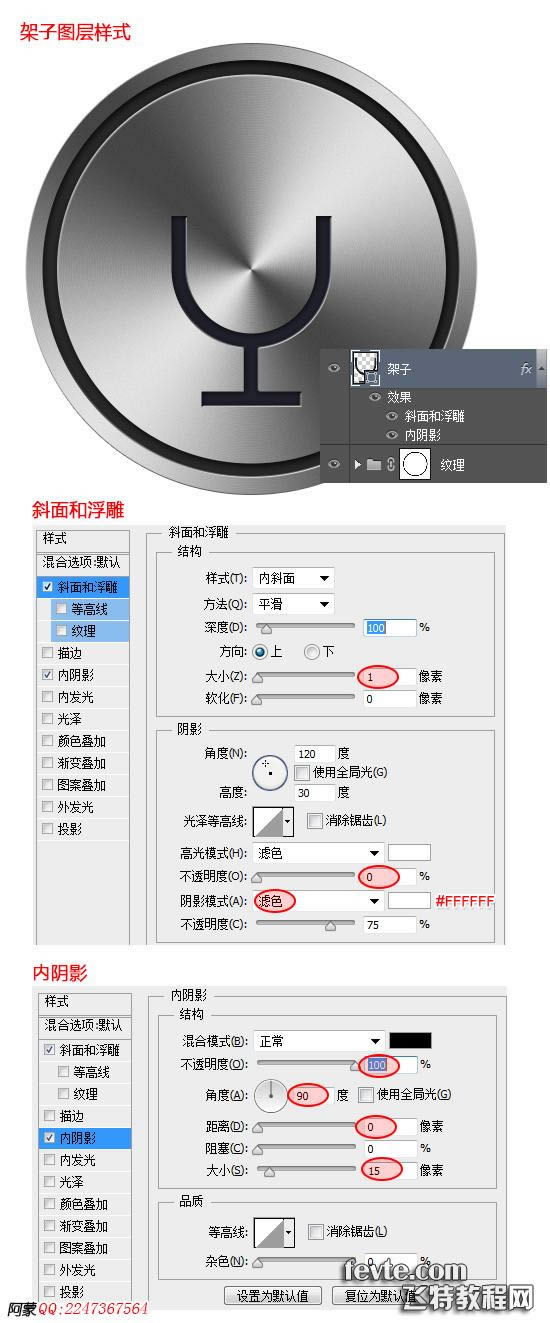
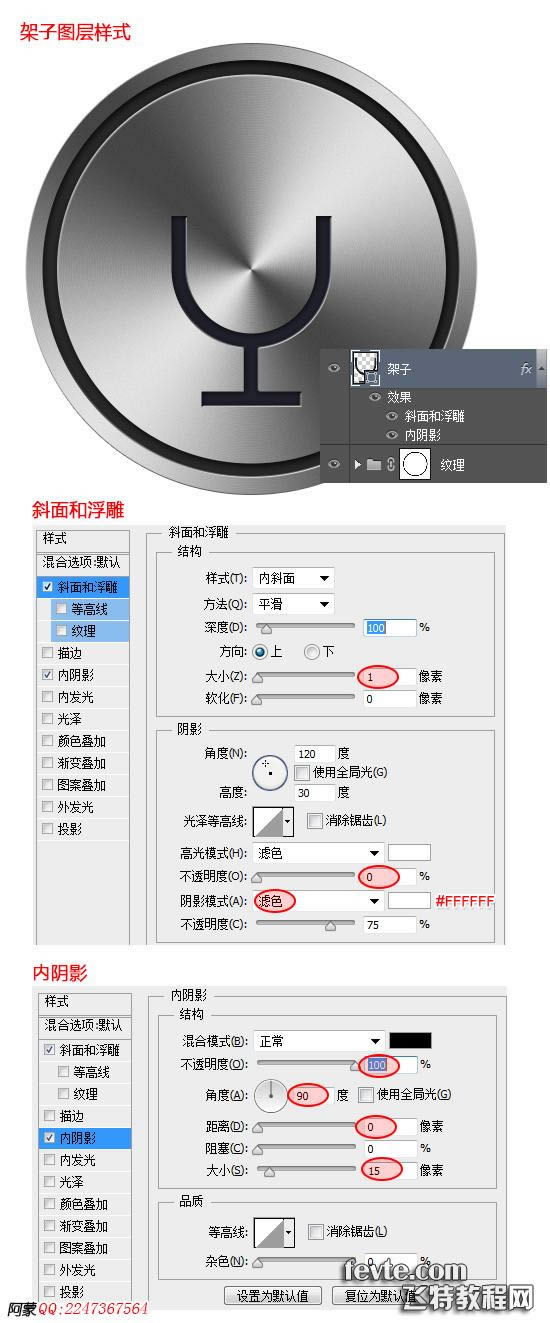
第九步 架子的样式 1、将架子的形状填充色改为 #20202c 2、双击图层"架子",设置"斜面和浮雕","内阴影"样式,参数如下图所示

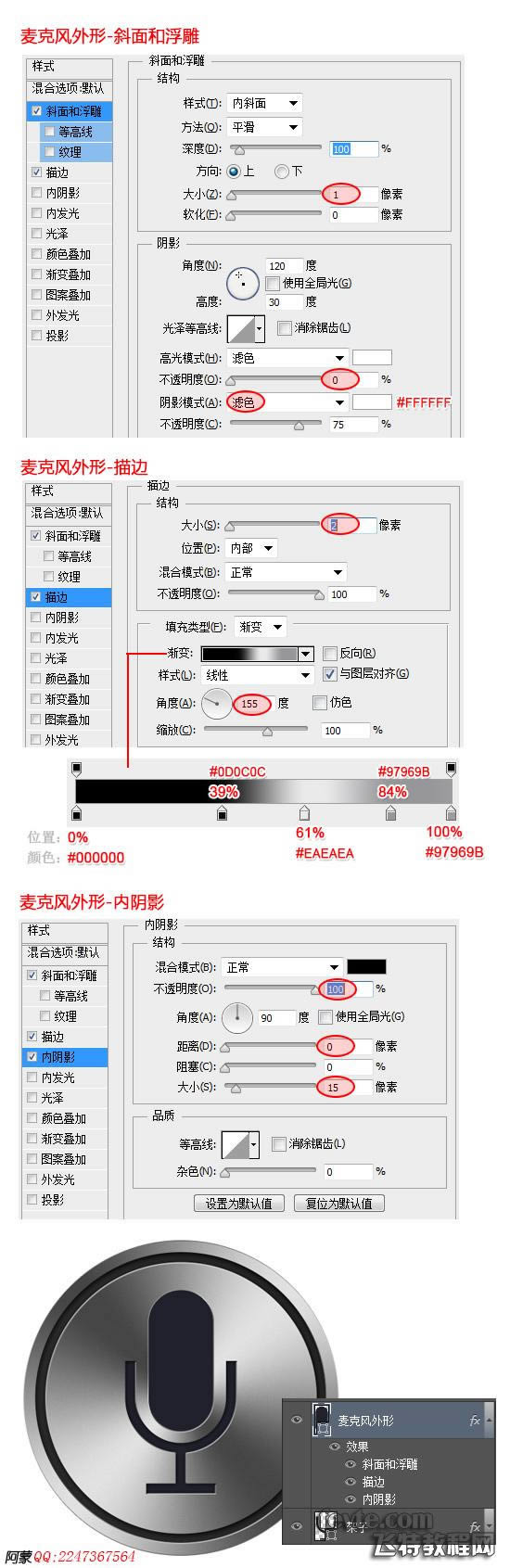
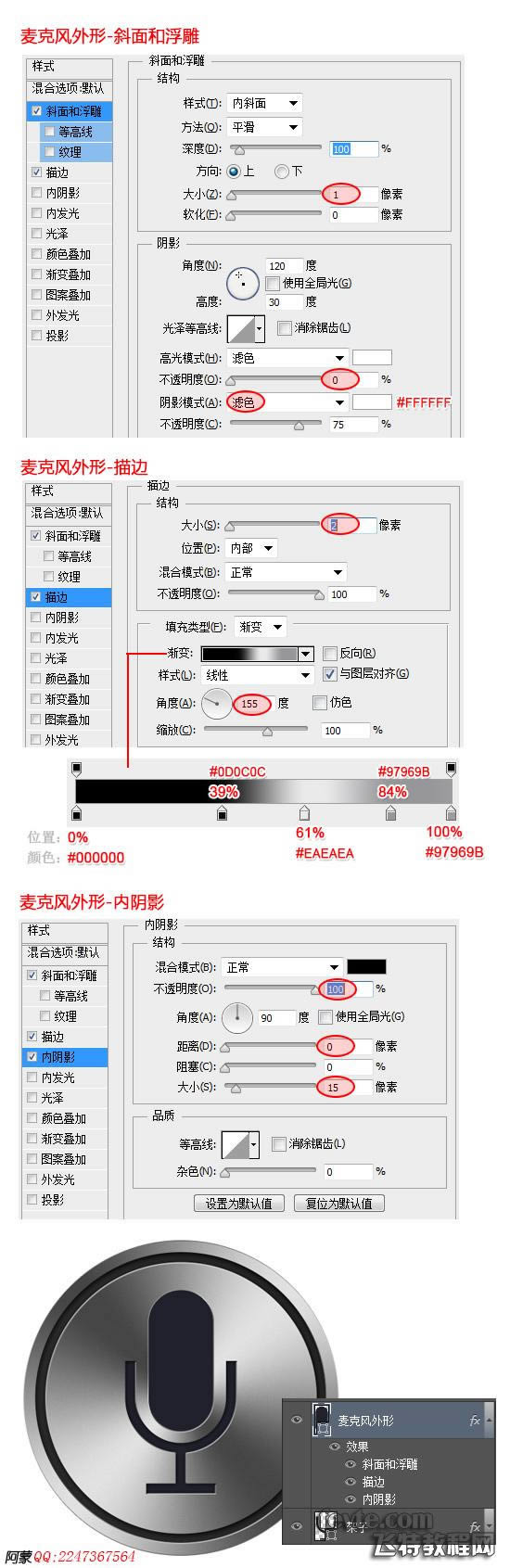
第十步 麦克风的外形 接下来我们要制作siri核心部分麦克风 1、选择圆角矩形工具(U),绘制一个大小190x410像素,半径100像素的圆角矩形,填充颜色为 #20202c,并命名为"麦克风外形" 2、双击图层,添加"斜面和浮雕","描边"样式,参数如下图

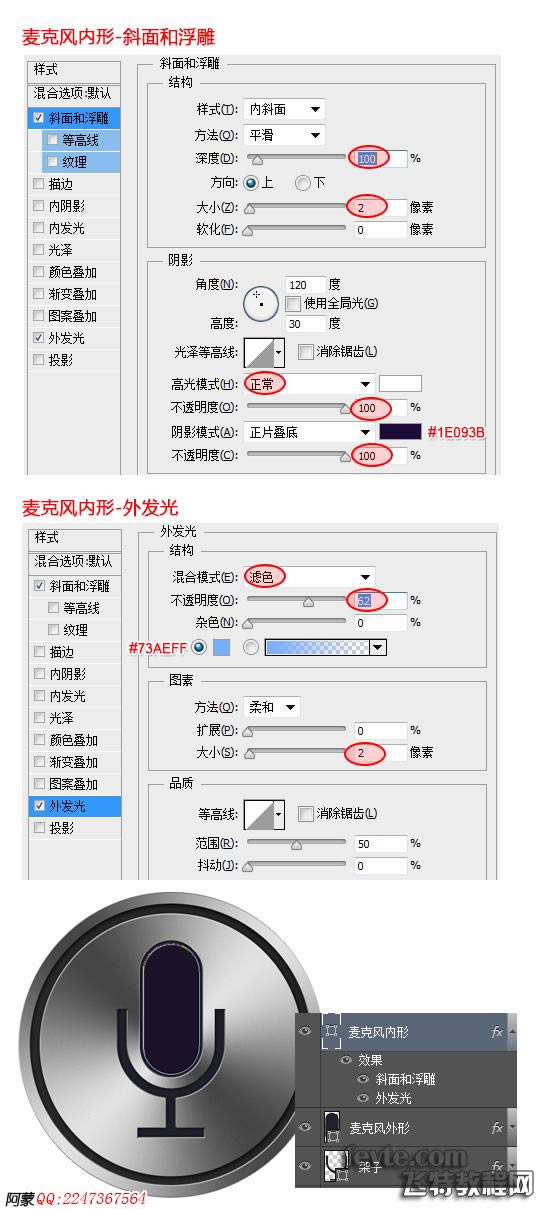
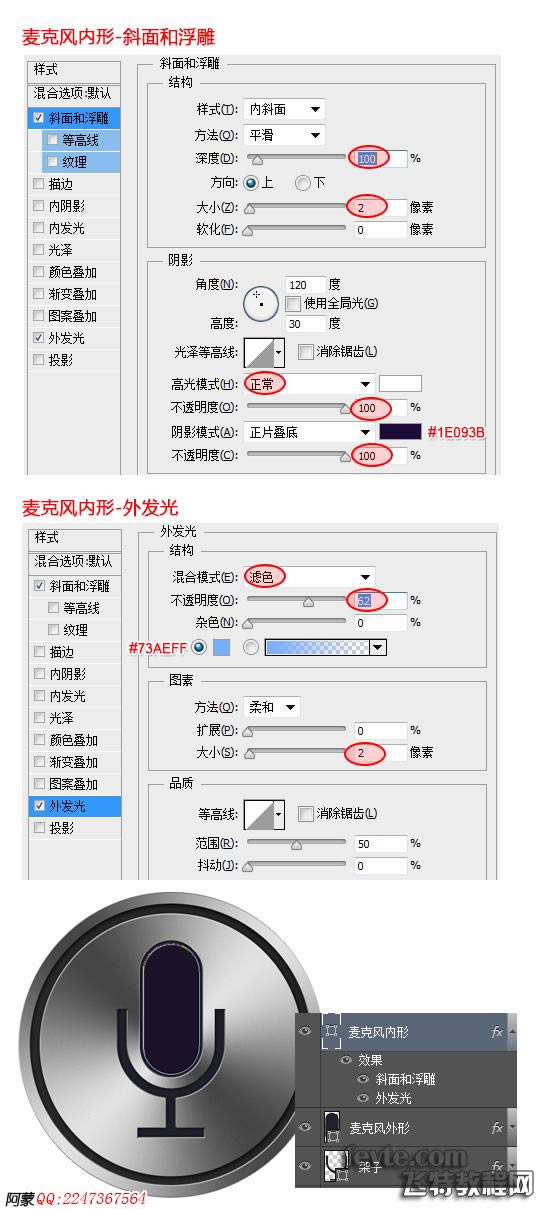
第十一步 麦克风的内形 1、选择圆角矩形工具(U),绘制一个大小166x386像素,半径100像素的圆角矩形,填充颜色为 #1B1227,并命名为"麦克风内形" 2、双击图层,添加"斜面和浮雕","外发光"样式,参数如下图

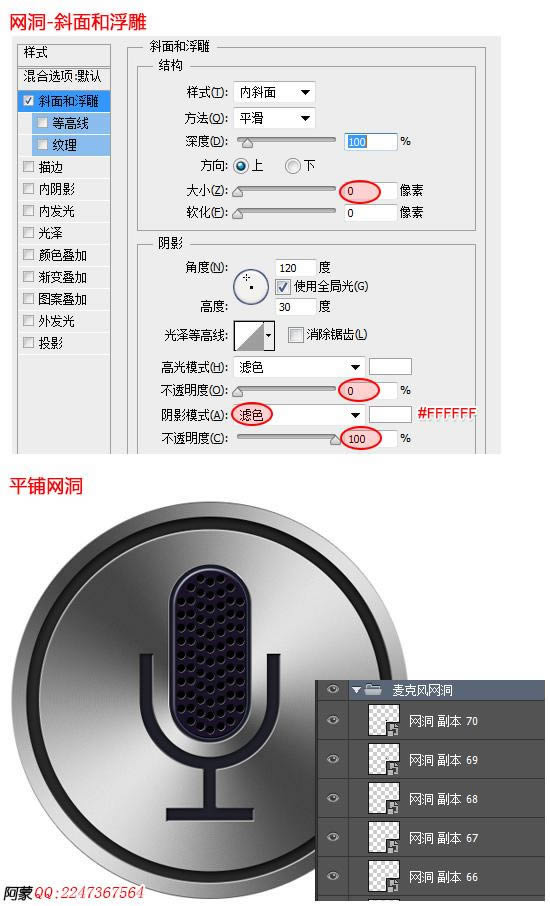
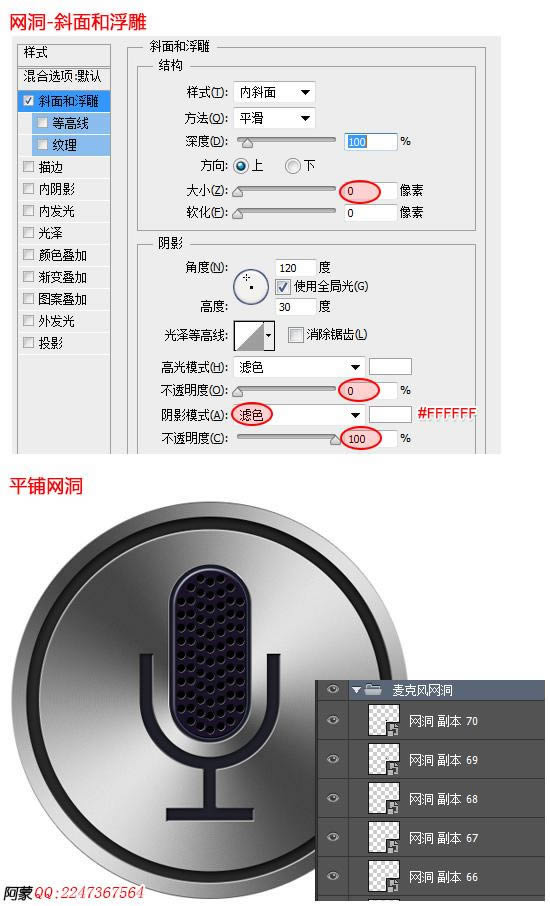
第十二步 麦克风的网洞 1、选择椭圆工具(U),绘制一个20x20像素的圆形,颜色填充为#000000, 命名为"网洞",并添加"斜面和浮雕"样式,参数如下 2、右键点击"网洞"图层,将它转换成智能对象;然后按ctrl+G编组,命名为"麦克风网洞"; 3、复制多个"网洞"将它们均匀的分布在麦克风内形中

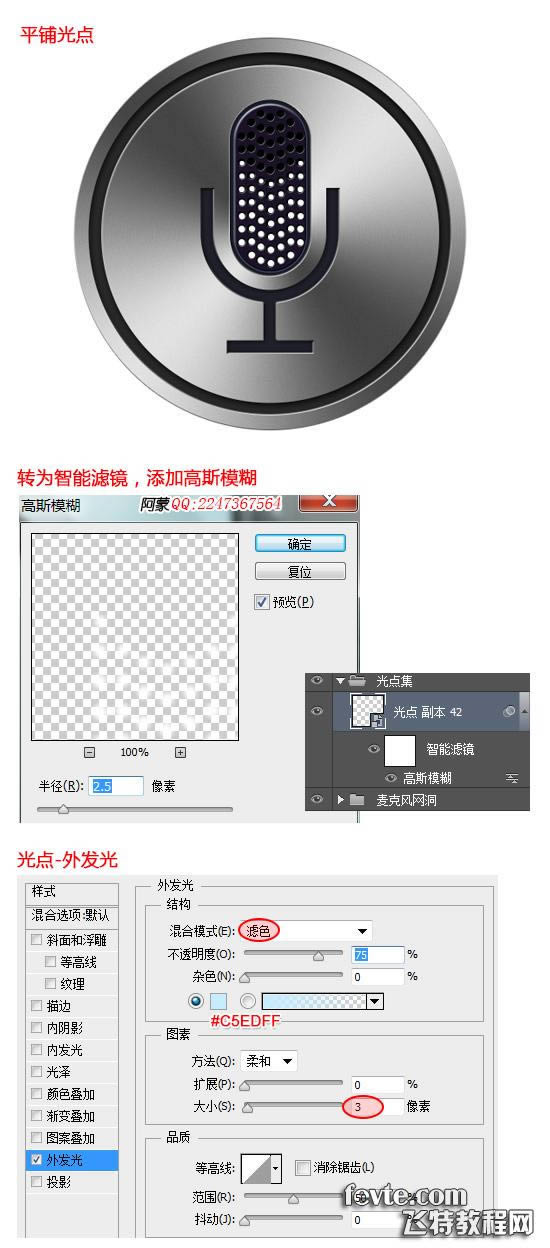
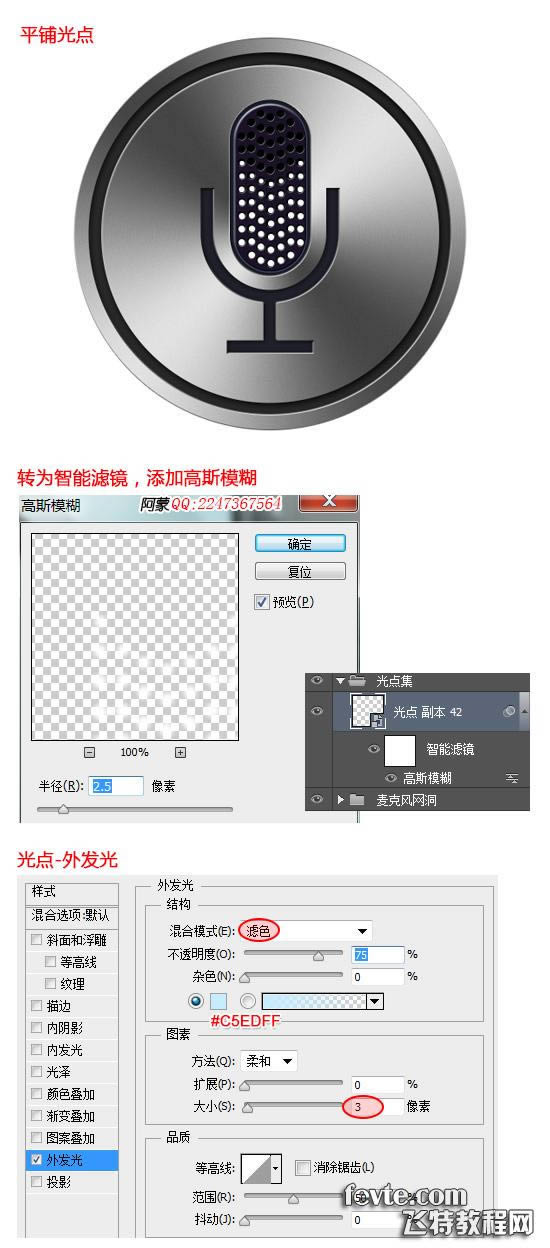
第十三步 录音状态--光点 1、选择椭圆工具(U),绘制一个15x15像素的圆形,颜色填充为#ffffff, 命名为"光点",并转换为智能对象 2、复制多个"光点"将它们均匀的分布网洞上;"光点"大小可以做细微调整;按ctrl+G将这些光点编组,命名为"光点集" 3、选择所有"光点"将它们转换智能滤镜 "滤镜 -> 转换为智能滤镜",然后点击"滤镜 -> 模糊 -> 高斯模糊",输入值2.5 4、继续添加"外发光"图层样式,参数如下

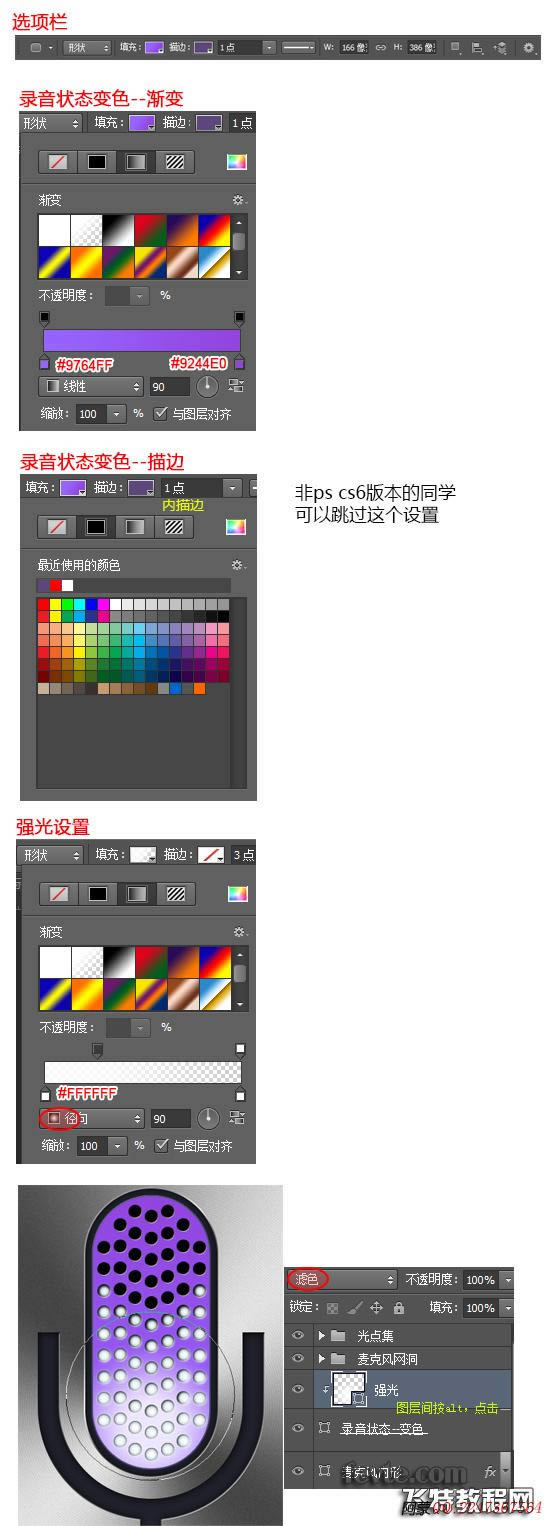
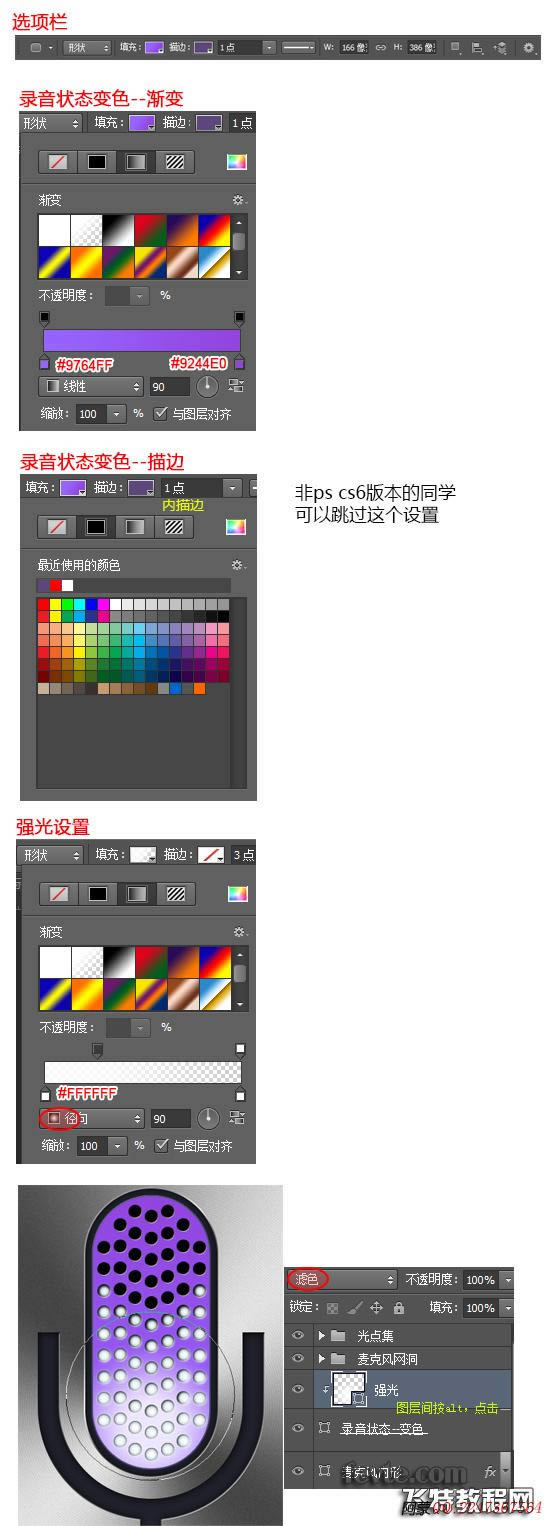
第十四步 录音状态--变色 1、复制"麦克风内形",命名为"录音状态--变色",清除图层样式,将形状填充改为"渐变",并设置描边属性,选项栏的设置如下,非cs6版本的同学可以跳过描边设置 2、选择椭圆工具(U),绘制一个圆在"录音状态--变色"的上方,命名为"强光";将形状填充色为渐变,径向渐变,颜色从白到透明,并图层混合模式改为"滤色"; 3、按住alt键,点击"录音状态--变色"与"强光"图层之间

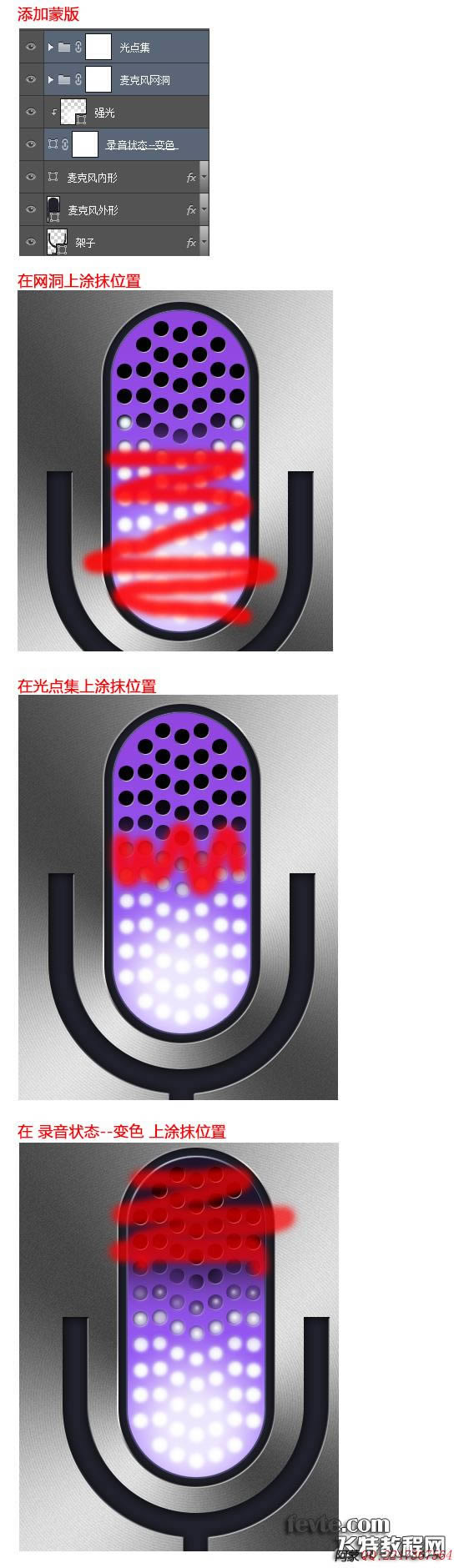
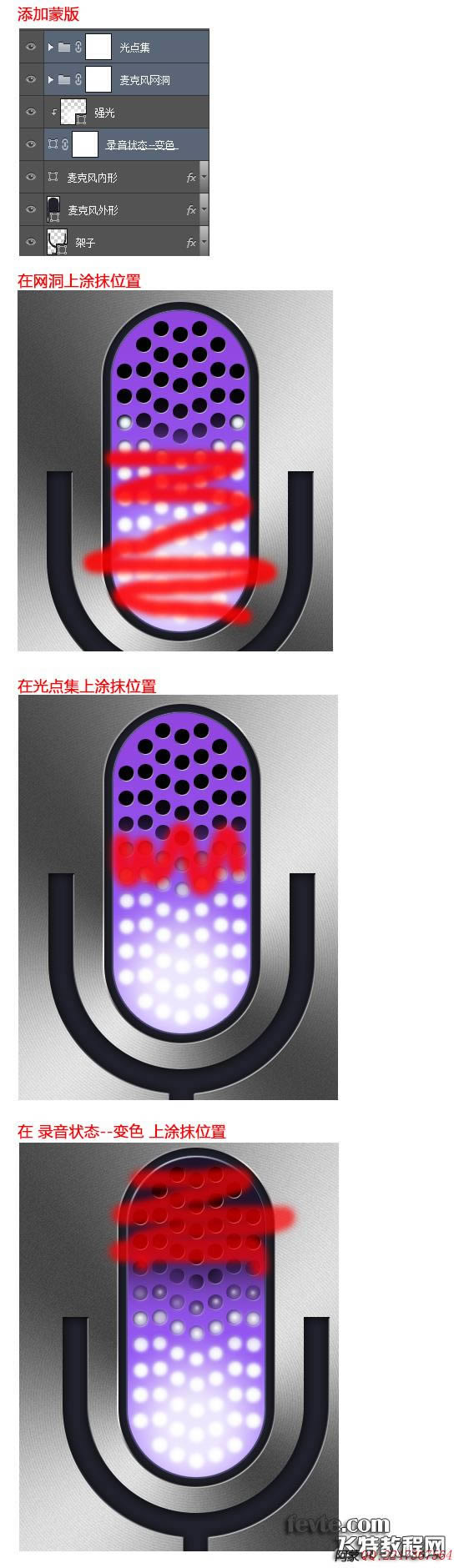
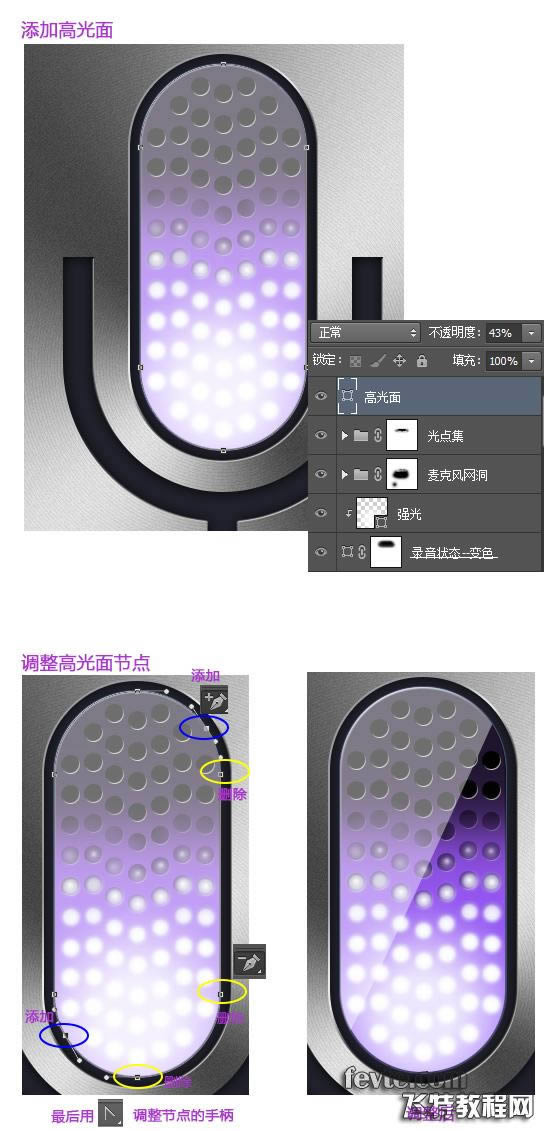
第十五步 添加蒙版,处理细节 1、分别在"录音状态--变色","麦克风网洞","光点集"添加蒙版 2、用画笔工具,颜色 #000000 ,在分别在蒙版上涂抹,涂抹位置在下图中标示考验你耐心的时候到了,图标品质在于你对细节的处理!

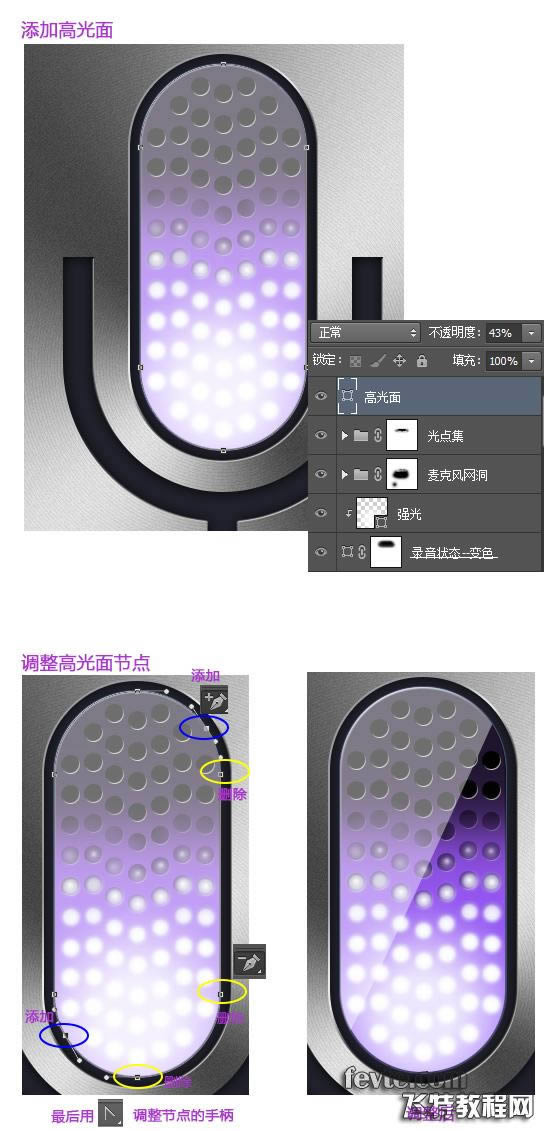
第十六步 添加高光面 1、复制"麦克风内形",命名为"高光面",按ctrl+shift+]将图层顺序移到最顶层;并清除图层样式 2、将形状填充色改为白色 #ffffff,把不透明度改为 43% 3、用钢笔工具(P),在高光面上添加节点和删除节点,如图所示 4、双击"网洞"智能对象,将"斜面和浮雕"中的"阴影模式"的不透明度为 50%

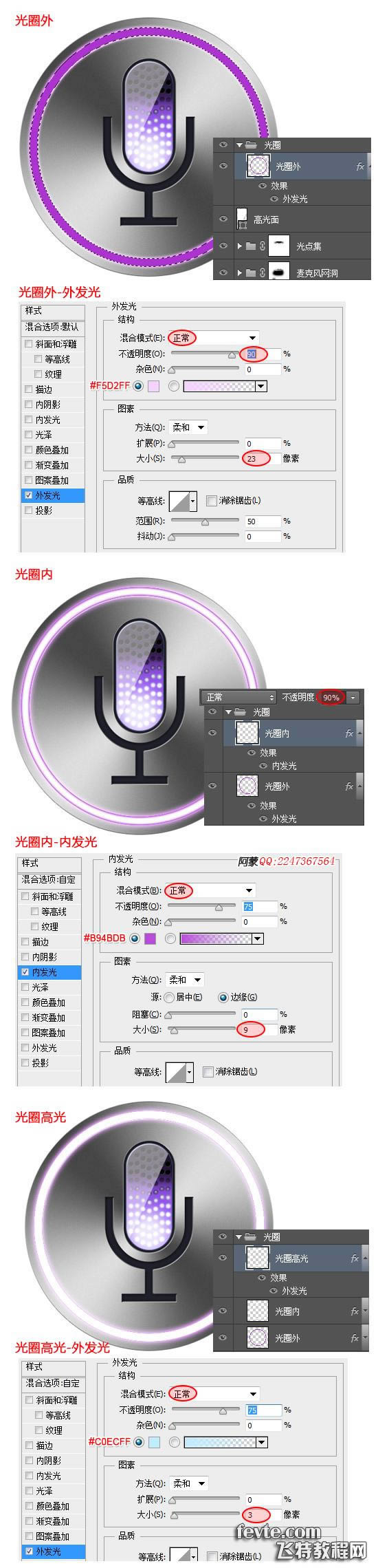
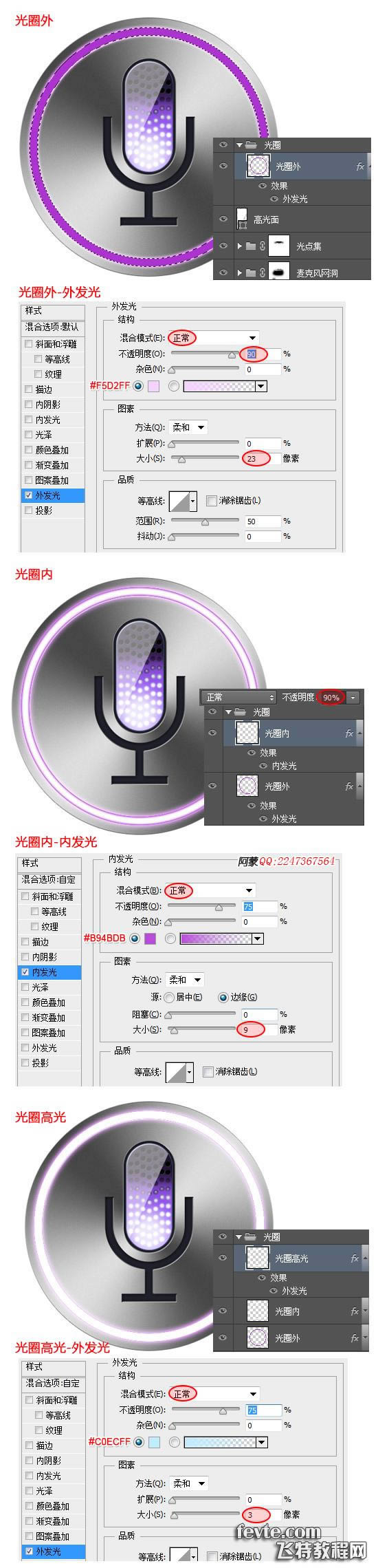
第十七步 制作光圈 1、点击图层面板下方的"创建新组"按钮,建立一个编组,命名为"光圈",并在这个编组中新建一个图层,命名为"光圈外" 2、按住ctrl键,点击图层"纹理"上的蒙版,获得选区,然后选择选区工具(M),右键点击选择"选择反向",然后填充颜色 #ac33d0 3、双击图层"光圈外",添加"外发光"样式 4、新建一个图层,命名为"光圈内",按住ctrl键,点击"光圈外"获得选区;然后填充白色 #ffffff;接着双击图层添加"内发光"样式,参数如图所示 5、在新建一个图层,命名为"光圈高光",填充白色,添加"外发光"样式

第十八步 光圈细节处理 1、分别在图层"光圈外","光圈内","光圈高光"上添加蒙版,用画笔工具(B),黑色 涂抹细节,涂抹位置如下图所示 2、新建一个图层,命名为"光点",图层不透明度 85%,用画笔工具(B) 颜色#ffffff 硬度0%,在光圈的起始位置点击。大功告成,Siri图标做好了,工具很简单,效果不简单:) 接下来我们来制作siri图标的动画部分。

siri动画效果 光圈转动


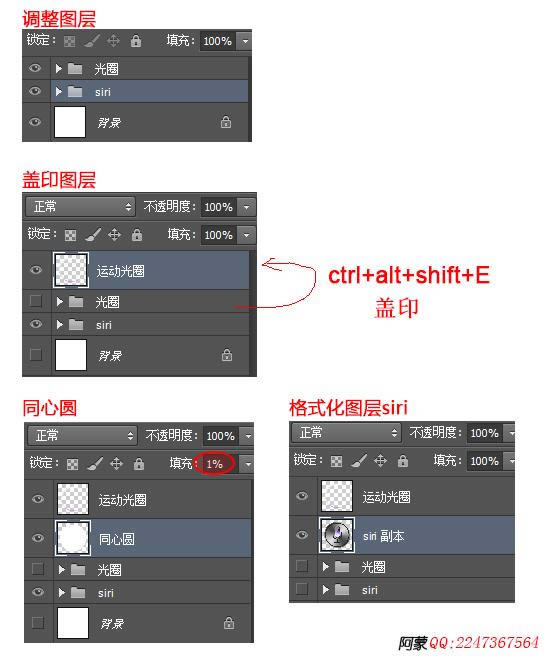
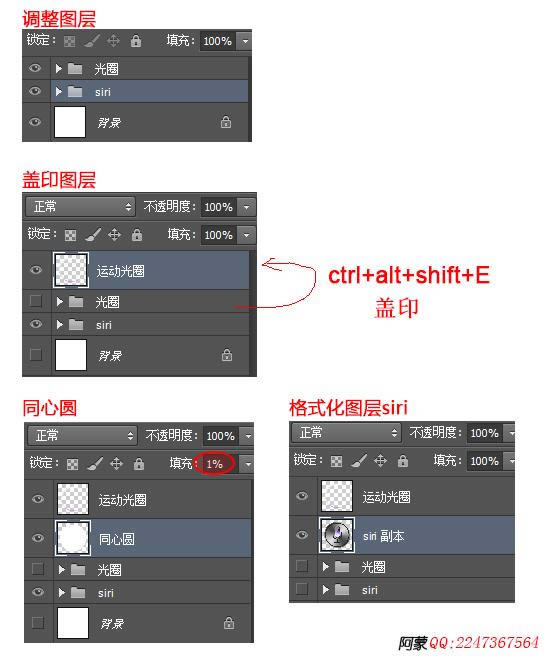
第十九步 调整和合并图层 1、除"光圈"编组外,将其他图层编为一组,命名为"siri" 2、隐藏"背景"和"siri",选择"光圈",按ctrl+alt+shift+E,然后把盖印后的图层命名为"运动光圈" 3、新建一个图层,命名为"同心圆",按住ctrl键,点击"大圆",获得选区,然后填充白色;然后将图层不透明度1% 4、同时选择"同心圆"和"运动光圈",按ctrl+E 合并图层,然后将它转换成智能对象 5、复制编组"siri",按ctrl+E 合并图层提示:同心圆的目的是让光圈用大圆同心转动,光圈转动就不会偏移了,这个一步很重要

第二十步 在时间轴上做光圈转动 1、 cs6版本的同学,可以在"窗口 -> 时间轴"中打开面板;然后点击"创建视频时间轴" 2、将时间刻度上的结束手柄拖到02:00f位置 3、在时间轴上,点击"运动光圈"的"变换"按钮,设置起始位置 4、在时间轴上,拖到时间手柄到01:00,然后点击"变换"按钮;接着按ctrl+T,将光圈转动160° 5、在时间轴上,拖到时间手柄到01:28,然后点击"变换"按钮;接着按ctrl+T,将光圈转动到-20° 6、最后按ctrl+alt+shift+S,导出动画gif,在弹出对话框中的动画循环选项为"永远"

最终效果 本教程到这里结束了,耐心的按教程做,相信你会有收获的 :)

siri大图

如果安卓手机出现了未知问题,或是经过长时间使用导致系统缓慢不稳定,可以在设置──隐私设置中选择恢复出厂设置,来实现清空所有数据、恢复初始状态。注意,进行该操作前记得备份一下手机中的重要内容。