想和朋友分享您喜欢的苹果应用? 我想发上微博该是个不错的主意, 更高效的应用平台:App Store浏览太麻烦? 没法找到高质量的应用? 下载苹果应用大全 省时!省力!!省心!搜索功能强大,搜索结果优先列出限免软件和免费软件。
千呼万唤始出来!随着Apple Watch开卖的日子临近,我们终于等来了Apple Watch的官方文档(HIG)!发布会的时候,许多用户都对水果神教的智能手表的设计表示怀疑,为什么要这么设计?答案就隐藏在官方的这份设计指南当中。
1、为Apple Watch设计
重要提示:这是一份针对API或技术的初步文档。苹果公司所提供的这些信息,可以帮您规划文中所述的苹果公司的技术和编程接口。这些信息可能随时会被修改,根据这份文档所设计的软件和界面应通过最终版本的操作系统和软件的测试。最新版本的文档可能会提供更多测试版的API和技术。

Apple Watch 的设计专注于以下三个方面:
・个人。由于Apple Watch被设计为可穿戴设备,所以它的UI设计应该适应出穿戴者的存在。当用户抬起手腕的时候,(Apple Watch)应显示时间和提醒。数字触摸功能——尤其是心率和草图功能——提供了更为个人的全新沟通方式。内置的加速度传感器和心率传感器为每个用户提供了个性化的活动信息。从未有任何苹果设备能够像Apple Watch这样同佩戴者连接在一起。当你在为Apple Watch设计APP的时候,在脑中时刻保有这种意识是非常重要的。
・整体。Apple Watch 旨在模糊物理设备和软件之间的便捷。Apple Watch的侧面旋钮,也就是Digital Crown,是一个微小的硬件控制机构,能对软件进行细致入微的导航操控。内置的Taptic引擎能够针对提醒和屏幕交互产生精细的物理反馈。使用硬件控制物理手势的Force Touch技术则使得Apple Watch 的软件控制上升到一个新的层面。Apple Watch所使用的Retina屏幕也使得UI设计的物理边界不再存在。体贴的APP设计使得硬件和软件的体验难以辨别。
・轻量级。Apple Watch上的APP应当具备有快速轻便的交互,能最大限度地发挥出手腕上这块屏幕的优势。信息的访问、操作应该快速而便捷,确保私密性和可用性。Short Look 旨在为用户提供最小化的提醒,用户需要点击操作才能查看更多信息。而 Glances 则为用户提供了来自APP的易于访问,可滑动操作的界面。为Apple Watch所设计的APP应该遵循佩戴者的使用状况:简明、快速以及小屏幕显示。
Apple Watch上的APP应该是iOS APP的补充,而非替代者。假使你在iOS设备上进行一个操作需要几分钟的时间,那么你在Apple Watch上仅需几秒就可以完成。因此,交互必须简短,界面必须简单。
2、APP 剖析
界面风格
Apple Watch的APP支持两种导航模式:
・分层模式(Hierarchical)。这种风格同iOS的导航模式一致,最适合与信息有层次的APP。在分层模式APP中,用户通过在每一屏上做出选择,逐层导航浏览找到他们要找的目标。当用户要找另外一个目标的时候,需要回溯部分页面,或者回溯全部,然后重新选择。对于相对复杂的APP交互而言,这种分层模式比起扁平的、用页码标识的页面模式来的更好。
・页面模式(Page-based)。通过页码标识的页面模式界面,用户只需要在页面间滑动来实现导航。页面模式适合包含简单数据模型的APP,每个页面的数据并不直接与其他页面上的数据关联。每个页面底部的圆点会指示出用户的位置。尽量减少页面数,这样可以简化导航。
你不能将分层模式和页面模式同时用到你的界面设计中。在设计的时候,你需要选择适合这个APP的模式,并且针对这种模式来设计。
不管使用哪种界面风格,内容的呈现都是模式化的。模式化的界面使得用户可以无干扰地完成任务或者获取信息,但是这种方式会暂时阻止用户同APP的其他部分进行交互,更多信息请参考ModalSheets。
用户交互
・基于动作的事件(Action-based events)。单点手势是Apple Watch中用户与APP进行交互的主要方式。表格、按钮、开关以及其他的控件都需要通过点击来操作。这些点击随后会以代码的形式反馈到WatchKit拓展中。
・手势(Gestures)。你不能为你的APP添加手势识别,相反,系统会为你处理所有的手势,并且使用手势来执行标准操作:
・在竖直方向上滑动以滚动屏幕。
・在页面模式下,水平滑动以切换到上一页或者下一页。
・在左边缘滑动导向父界面控制器
・点击操作,表示选择或者交互。系统会处理点击操作,并反馈到WatchKit拓展中。
Apple Watch不支持多指手势操作,比如双指缩放(pinch)。
・按压触摸(Force Touch)。小尺寸屏幕屏幕上能容纳的控件非常有限,这就是为什么会在Apple Watch中引入按压触摸(Force Touch)这种全新的交互模式。正如屏幕能感应到触摸一样,Apple Watch的视网膜屏幕还能感知到压力。当按压屏幕的操作出现的时候,屏幕上会显示与当前屏幕相关的菜单,APP可以通过这个菜单来展示与当前内容相关的操作。
・Digital Crown,也就是侧面旋钮。Digital Crown是在不影响屏幕显示的前提下,为更细微的操作和加速滚动而设计的。它可以更为简单地滚动长页面。
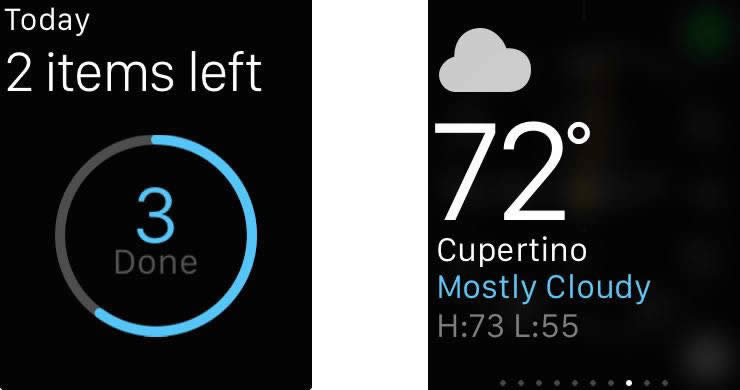
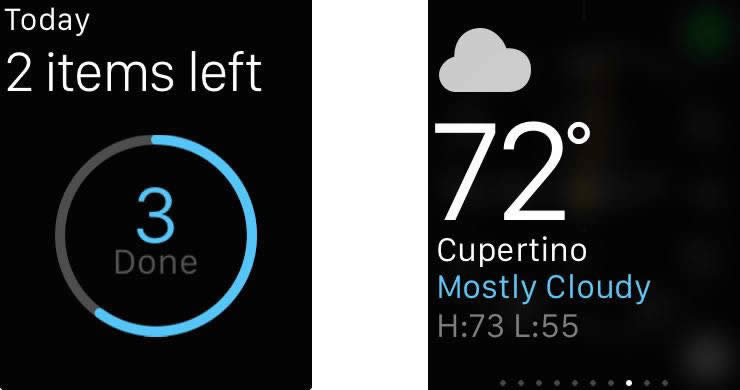
3、Glances
在Apple Watch上,Glance可以让你快速预览一个APP中最核心的内容。理想状态下,Glance是即时的,且与环境信息相关。当你集中查看的时候,Glance是你最爱的APP的有意义时刻的合集。不同于系统主动推送的提醒,Glance更像是你主动获取的信息,所以,通常是佩戴者来决定是否访问它们。

Glance的特性:
・基于模板的(Template-based)。Glance拥有针对屏幕上半部分和下半部分的单独模板。你可以使用Xcode来选择你需要的模板,并且根据规格设计你要的内容。
・不可滚动的(Not scrollable)。这意味着所有的内容都需要位于屏幕中。
・只读的(Read-only)。在Glance状态下,点击屏幕任何地方都可以打开对应的APP。
・可选的(Optional)。并非所有APP都需要Glance,并且用户可以选择需要展示哪个Glance。
Glance的底部区域预留给页面指示圆点。
基于用户当前环境配置Glance。过时或者不相干的信息会降低Glance的有效性,尽量借助时间和地点信息来反映当前与用户相关的内容。
Glance可以深度链接到相关的APP。Glance可以利用Handoff来通知APP,当用户点击Glance的时候会显示的内容。然后APP可使用该通知信息来展示一个不同的界面,或者相应地配置现有的界面。
Glance需要为用户提供有用的信息。不要为用户提供一个仅仅引导用户打开某个APP的Glance界面。
4、通知(Notifications)
Apple Watch上的通知是一种快速而轻量级的交互,它主要体现为两种形式:Short Look和Long Look。当本地或者远程的通知需要呈现给用户的时候,Short Look会出现。Short Look 提供的信息相对较少也更为审慎——或者说更为私密。当佩戴者放下手腕的时候,Short Look的通知信息会自动消失。当佩戴者长时间抬高手腕查看通知的时候,或者点击Short Look信息的时候,通知会转为Long Look。在Long Look状态下,通知会呈现出更多的信息,提供更多的功能,这个时候需要佩戴者手动关闭或者操作。
所以,请谨慎地控制向用户推送通知的频率。如果通知频率过高的话,用户会觉得烦躁并且禁用你APP的推送。请务必确保推送的通知是用户想要的内容。
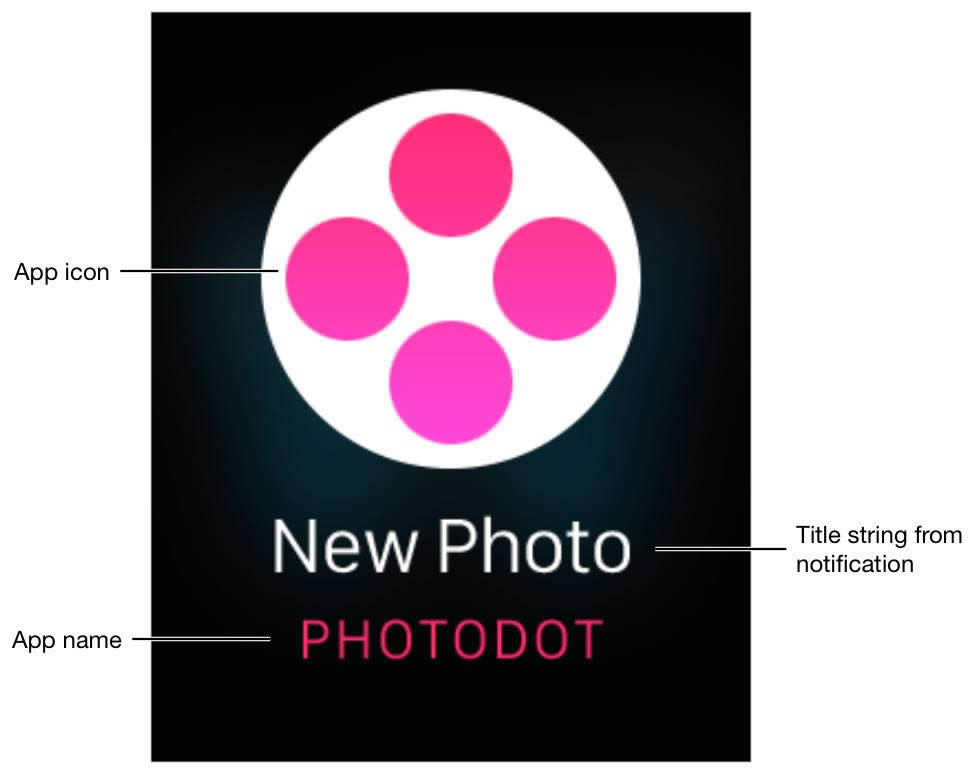
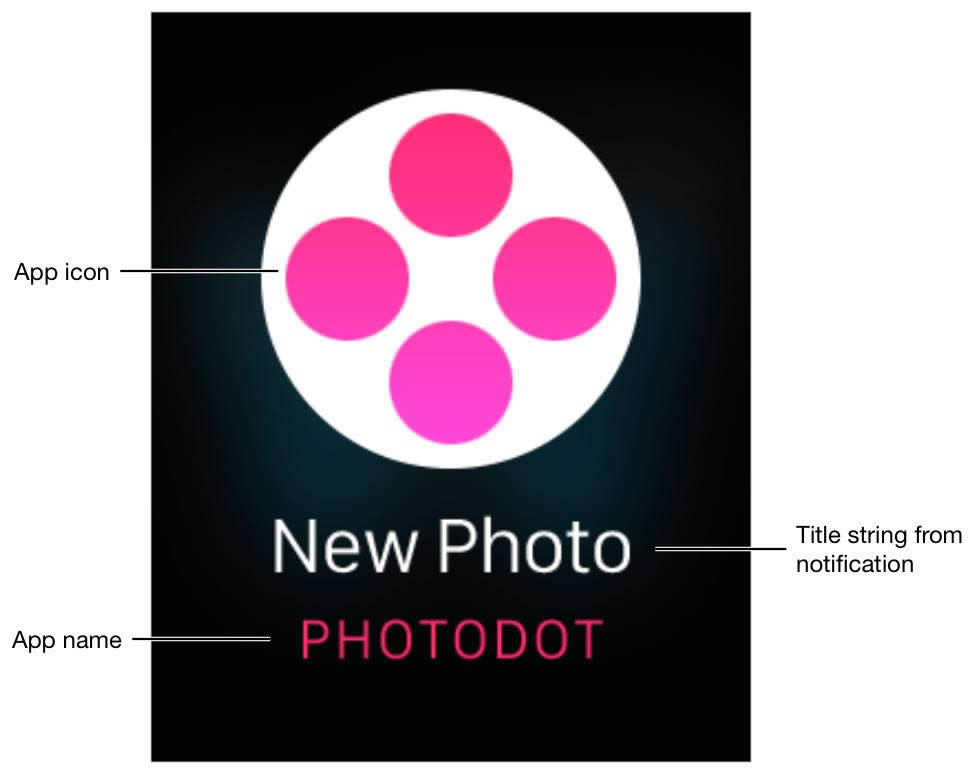
Short Look 通知
Short Look 通知会让用户知道是什么APP推送的通知,并且内容会非常简短。Short Look的界面是基于模板的,并且包含了相应APP的名称、图标以及所附通知的标题内容。系统所展示的APP的名称,会使用APP的关键色。

请保持标题简短而重点突出。由于展示文字内容的空间非常有限,所以内容请务必简短精悍,不要塞入通知的过多细节,包含简短的提示就好了。
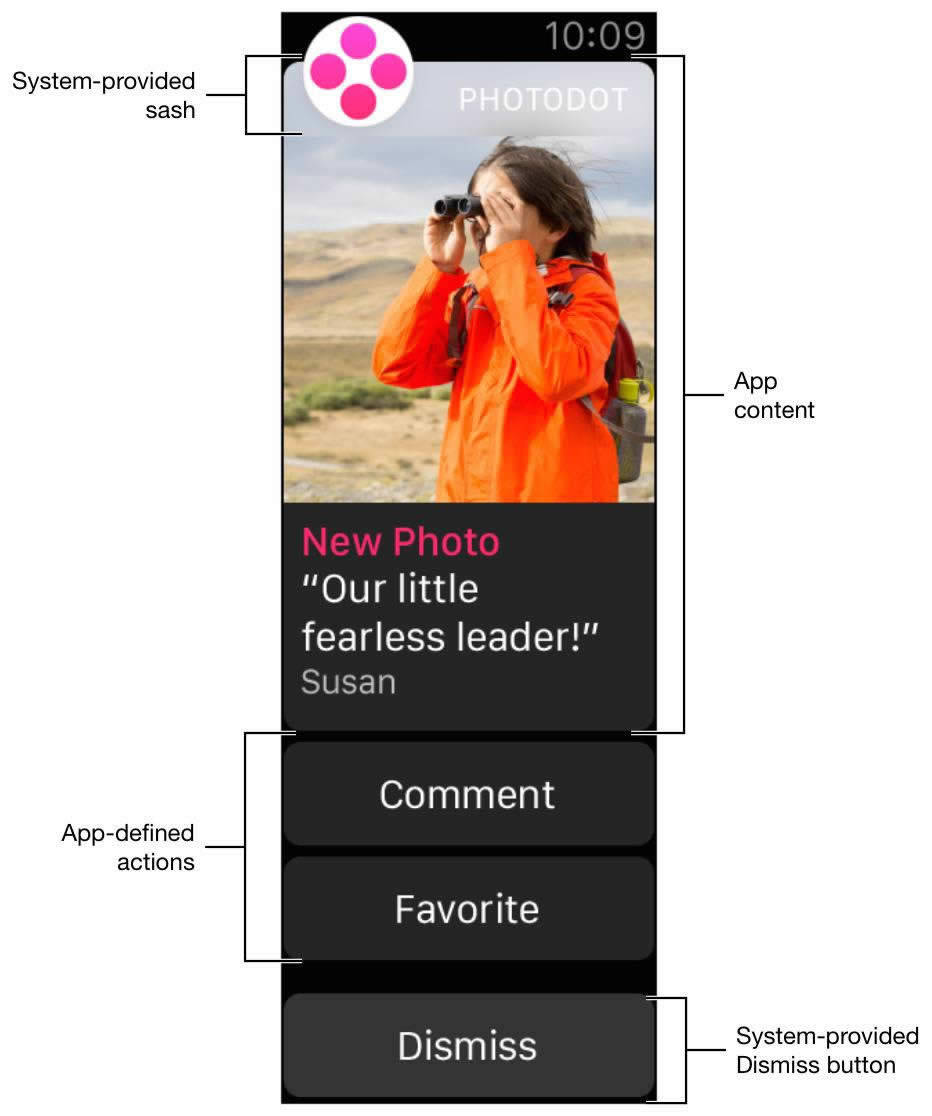
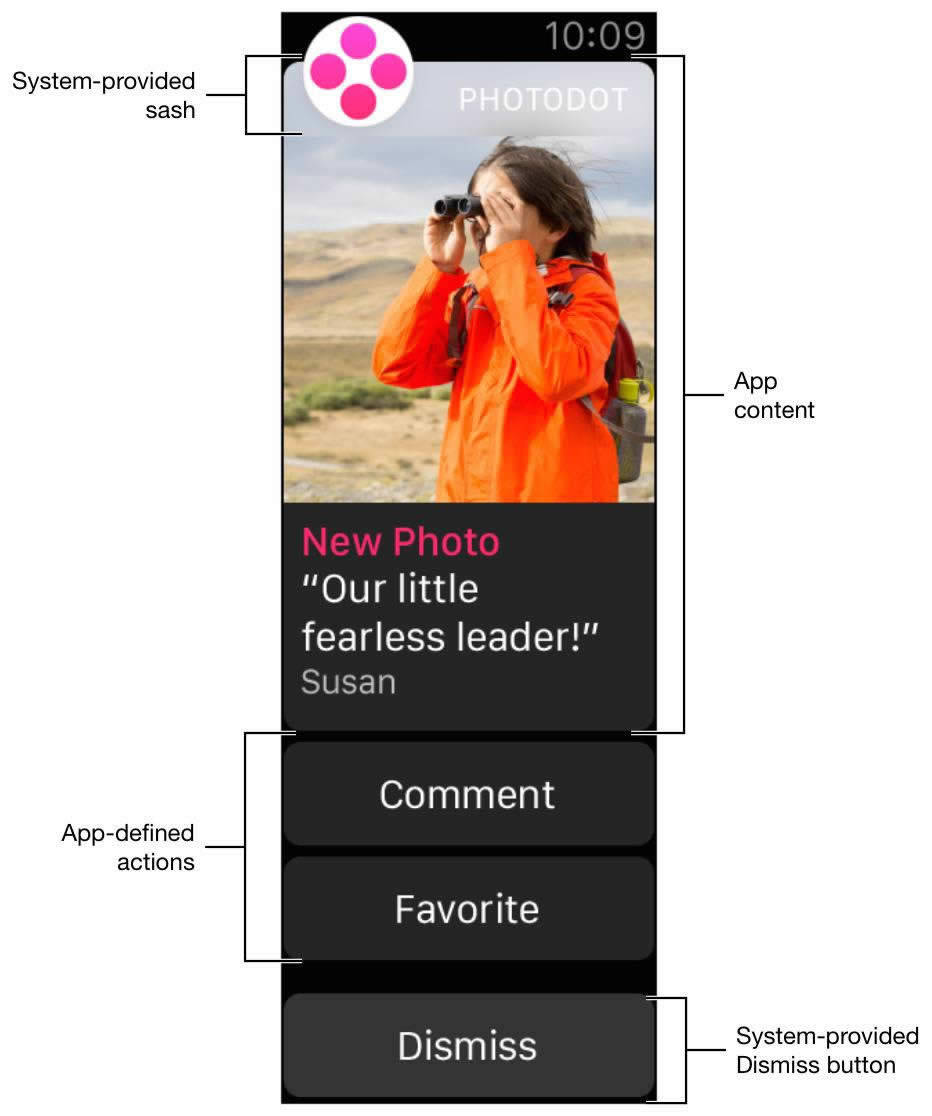
自定义 Long Look 通知
Long Look 通知将会为用户带来更多细节。系统为默认的Long Look 通知提供了一个默认的外观,但是APP也可以自定义其中的图形和品牌。所有的Long Look 通知都拥有相同的结构。界面的顶部的空间可以叠加APP的图标和名称,最底部是系统默认的取消按钮,在两者之间的空间是可以自定义的内容。

APP的内容可以与顶部的空间交叠,也可以置于其下方。对于以文字为主的通知,可以在Xcode中使用直接通知内容的选项,让内容直接在顶部栏下展示出来。
对于自定义Long Look界面,APP必须提供一个静态的界面,并且可以选择性地提供一个动态的界面。动态界面比静态界面拥有更大的配置空间,但是两者其中能够显示的图片和品牌内容是一样多。静态界面提供了一个备用位置,以防止动态界面无法正常显示。

Long Look通知下,最多可以容纳4个自定义的按钮。Apple Watch中Long Look通知所展示的可操作的按钮,主要受到对应的iOS APP的影响。所显示的按钮会自动调用APP的通知栏按钮。
取消按钮是始终存在的,并且不算在4个按钮当中。
关于静态和动态界面的具体信息以及按钮操作和配置信息,请参阅WatchKit编程指南。
苹果应用引领新的上网速度革命,给您带来超快体验。